课程简介

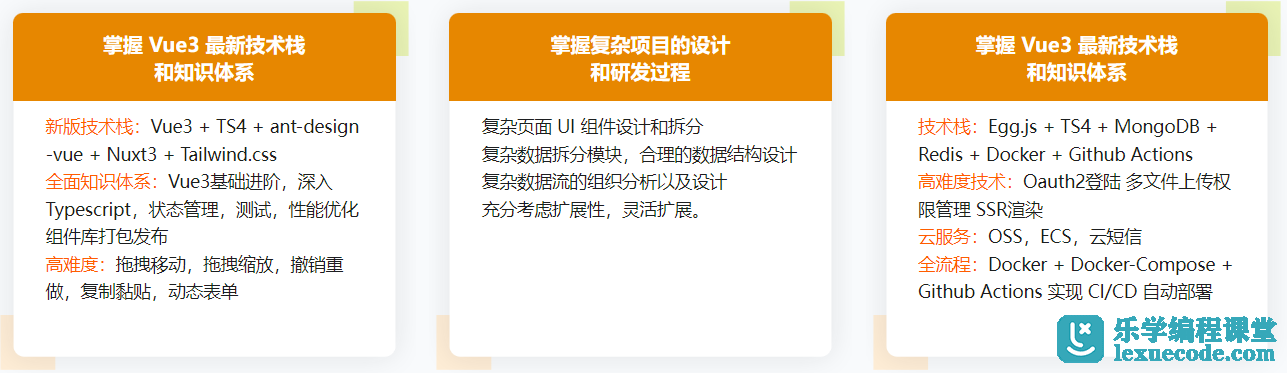
真实高质量低代码商业项目,前端/后端/运维/管理系统视频课程,由乐学编程网lexuecode.com整理分享。Vue3 + TS + Egg.js + Nuxt3 开发复杂真实高质量商业项目,掌握最新、最全面的全栈知识体系,轻松胜任前端与后端独立开发,成为全栈工程师前端/后端/运维/管理系统一课打通,四大维度,全面锻造你的后端开发能力,前后端双兼,助你在前端竞争中脱颖而出。
相关课程
完整落地高质量商业级项目,系统掌握低代码解决方案


课程目录
├── 第1章 课程简介/
│ └── [ 36M] 1-1课程导学
├── 第2章 课程设计—需求分析和架构设计:做什么,如何做?/
│ ├── [ 16M] 2-1需求分析-了解软件开发生命周期
│ ├── [ 28M] 2-2宏观需求分析
│ ├── [ 25M] 2-3技术整体架构-几个项目,项目的关系
│ └── [ 46M] 2-4技术整体架构-核心内容分析
├── 第3章 B端项目需求分析 和 架构设计/
│ ├── [ 14M] 3-1章简介
│ ├── [ 29M] 3-2引子:突破瓶颈,前端破局之路
│ ├── [ 48M] 3-3需求分析
│ ├── [ 45M] 3-4项目难点分析
│ ├── [ 35M] 3-5组件库难点解决方案
│ ├── [ 39M] 3-6编辑器难点解析一
│ ├── [ 53M] 3-7编辑器难点解析二
│ ├── [ 29M] 3-8技术选型-typescript
│ ├── [ 46M] 3-9技术选型-vue和react
│ └── [ 38M] 3-10总体架构
├── 第4章 前端基础技术回顾和巡礼/
│ ├── [ 28M] 4-1什么是Typescript为什么要学习它
│ ├── [ 16M] 4-2安装Typescript
│ ├── [ 16M] 4-3原始数据类型和Any类型
│ ├── [ 18M] 4-4数组和元组
│ ├── [ 11M] 4-5Interface-接口初探
│ ├── [ 20M] 4-6函数
│ ├── [ 22M] 4-7类型推论联合类型和类型断言
│ ├── [ 21M] 4-8枚举(Enum)
│ ├── [ 21M] 4-9泛型(Generics)第一部分
│ ├── [ 20M] 4-10泛型(Generics)第二部分-约束泛型
│ ├── [ 31M] 4-11新泛型第三部分-泛型在类和接口中的使用
│ ├── [ 20M] 4-12类型别名,字面量和交叉类型
│ ├── [ 45M] 4-13声明文件第一部分
│ ├── [ 32M] 4-14声明文件第二部分
│ ├── [ 28M] 4-15内置类型
│ ├── [6.2M] 4-16Vue3学习导学
│ ├── [ 31M] 4-17使用vite创建项目
│ ├── [ 50M] 4-18文件结构以及推荐插件
│ ├── [ 43M] 4-19ESLint简介和初步使用
│ ├── [ 58M] 4-20ESLint配合Vite设置更多规则
│ ├── [ 41M] 4-21响应式基础-Ref和Reactive
│ ├── [ 30M] 4-22computed计算属性
│ ├── [ 62M] 4-23watch监听器
│ ├── [ 51M] 4-24生命周期和模版引用
│ ├── [ 54M] 4-25组件基础-属性
│ ├── [ 30M] 4-26组件自定义事件
│ ├── [ 44M] 4-27组合式函数
│ ├── [ 66M] 4-28创建useURLLoader
│ ├── [ 34M] 4-29useURLLoader第二部分
│ ├── [ 31M] 4-30setup语法第一部分
│ ├── [ 38M] 4-31setup语法第二部分
│ ├── [ 45M] 4-32依赖注入第一部分
│ ├── [ 33M] 4-33依赖注入第二部分
│ └── [ 47M] 4-34Vue3.3更新简介
├── 第5章 项目整体搭建/
│ ├── [ 14M] 5-1本章导学
│ ├── [ 37M] 5-2大话前端工具链
│ ├── [ 28M] 5-3使用ImoocCLI创建项目
│ ├── [ 26M] 5-4小花絮:VueCLI对战Vite
│ ├── [ 29M] 5-5使用ESLint添加代码规范
│ ├── [ 28M] 5-6深入ESLint配置文件
│ ├── [ 31M] 5-7小花絮:使用Prettier自动格式化代码
│ ├── [ 23M] 5-8项目结构规范
│ ├── [ 35M] 5-9了解GitFlow标准
│ ├── [ 32M] 5-10安装ant-design-vue组件库
│ ├── [ 46M] 5-11使用ant-design-vue搭建页面框架
│ ├── [ 40M] 5-12SPA路由的基本原理
│ ├── [ 29M] 5-13添加配置VueRouter
│ ├── [ 42M] 5-14使用VueRouter钩子函数获取路由信息和跳转
│ ├── [ 36M] 5-15(打点区间内字小)使用VueRouter元数据和嵌套路由解决不同模版结构
│ ├── [ 28M] 5-16什么是状态管理工具
│ ├── [ 25M] 5-17Vuex安装和基础使用
│ ├── [ 44M] 5-18Vuex结合整个应用
│ ├── [ 40M] 5-19Vuex添加mutations和getters
│ ├── [ 37M] 5-20使用Module分割Vuex模块
│ └── [ 21M] 5-21第九周总结
├── 第6章 编辑器基本布局,及业务组件库初步开发/
│ ├── [ 16M] 6-1本章导学
│ ├── [ 35M] 6-2将编辑器数据结构添加至vuexstore
│ ├── [ 34M] 6-3LText组件初步实现
│ ├── [ 44M] 6-4LText添加通用属性
│ ├── [ 35M] 6-5LText使用hooks重用逻辑
│ ├── [ 39M] 6-6(标记处有什么东西在叫)完成点击模版列表添加到画布的行为
│ ├── [ 22M] 6-7为业务组件属性添加类型的利弊
│ ├── [ 50M] 6-8获取正在编辑的元素的属性
│ ├── [ 51M] 6-9添加属性和表单的基础对应关系并展示
│ ├── [ 28M] 6-10添加更多简单对应关系并展示
│ ├── [ 36M] 6-11添加更多复杂对应关系并展示
│ ├── [ 18M] 6-12分析展示和编辑属性的“金科玉律
│ ├── [ 32M] 6-13添加编辑表单并更新界面第二部分
│ ├── [ 31M] 6-14提出优化需求,以及组件返回的真相
│ ├── [ 28M] 6-15将文本转换为vNode
│ ├── [ 42M] 6-16方案一:使用JSX重写PropsTable组件
│ ├── [ 20M] 6-17方案二:使用render函数实现桥梁
│ └── [ 26M] 6-18本周重点内容回顾和总结
├── 第7章 掌握测试基本工具,给组件库添加单元测试/
│ ├── [8.9M] 7-1本章导学
│ ├── [ 20M] 7-2为什么要有测试
│ ├── [ 26M] 7-3Jest简介
│ ├── [ 27M] 7-4Jest实现异步测试
│ ├── [ 30M] 7-5Jestmock函数测试
│ ├── [ 42M] 7-6Jestmock第三方模块实现
│ ├── [ 31M] 7-7JestmockTimers
│ ├── [ 33M] 7-8配置测试开发环境
│ ├── [ 35M] 7-9测试组件:渲染和元素获取
│ ├── [ 52M] 7-10测试组件:触发事件,更新表单,验证事件
│ ├── [ 50M] 7-11测试组件:异步请求
│ ├── [ 34M] 7-12测试通用准备和清理
│ ├── [ 38M] 7-13测试中mock全局组件的实现
│ ├── [ 45M] 7-14模拟第三方库实现的三种”药方“-第一部分
│ ├── [ 38M] 7-15模拟第三方库实现的三种”药方“-第二部分
│ ├── [ 53M] 7-16单独测试Vuexstore
│ ├── [ 22M] 7-17什么是TDD的开发方式
│ ├── [ 55M] 7-18TDD第一步:编写测试用例
│ ├── [ 48M] 7-19TDD第二布:编写代码实现
│ ├── [ 19M] 7-20TDD第三步:和应用整合
│ └── [ 22M] 7-21第十一周重点内容回顾和总结
├── 第8章 通用上传组件开发以及使用/
│ ├── [ 13M] 8-1本章导学
│ ├── [ 27M] 8-2上传组件需求分析(加片头)
│ ├── [ 48M] 8-3上传文件的原理
│ ├── [ 40M] 8-4万事开头难-编码基本流程
│ ├── [ 50M] 8-5上传基本流程的测试编写
│ ├── [ 51M] 8-6编写上传文件列表功能的测试用例
│ ├── [ 72M] 8-7根据测试实现上传文件列表功能
│ ├── [ 40M] 8-8编写自定义模版功能的测试用例
│ ├── [ 38M] 8-9根据测试完成自定义模版功能
│ ├── [ 68M] 8-10测试驱动开发-完成上传前检查的特性
│ ├── [ 24M] 8-11中期回顾完成情况和新的需求
│ ├── [ 48M] 8-12新的开发方式:添加拖动上传编码
│ ├── [ 52M] 8-13添加拖动上传测试
│ ├── [ 42M] 8-14Vue3世界中的三种实例
│ ├── [ 55M] 8-15Vue3中组件通信的四种方法
│ ├── [ 34M] 8-16ElementPlusUpload组件源码分析第一部分
│ ├── [ 26M] 8-17ElementPlusUpload组件源码分析第二部分
│ ├── [ 42M] 8-18本地图片预览的两种方式
│ ├── [ 38M] 8-19Jest浏览器环境之谜
│ ├── [ 27M] 8-20将上传组件添加到左侧组件列表
│ ├── [ 26M] 8-21上传图片后将图片组件添加到编辑器
│ ├── [ 43M] 8-22扩展知识:Element类型家族之间的关系
│ ├── [ 39M] 8-23通过Image构造函数获取图片的原始大小
│ └── [ 22M] 8-24章总结
├── 第9章 业务组件库打包、发布,添加 CI&CD/
│ ├── [ 14M] 9-1本章导学
│ ├── [ 25M] 9-2Javascript模块化历史
│ ├── [ 20M] 9-3打包工具的根本作用
│ ├── [ 29M] 9-4Webpack对阵Rollup
│ ├── [ 24M] 9-5打包什么类型的模块
│ ├── [ 36M] 9-6花絮-Snowpack另类打包工具简介
│ ├── [ 23M] 9-7创建组件库基本代码结构
│ ├── [ 28M] 9-8Vue插件系统简介
│ ├── [ 20M] 9-9创建入口文件
│ ├── [ 18M] 9-10Rollup配置文件和插件
│ ├── [ 36M] 9-11添加VuePlugin
│ ├── [ 41M] 9-12添加TypescriptPlugin
│ ├── [ 50M] 9-13尝试打包入口文件
│ ├──乐学编程网lexuecode.com整
│ ├── [ 25M] 9-14生成两种格式的模块文件
│ ├── [ 40M] 9-15使用npmlink本地测试组件库
│ ├── [ 46M] 9-16分析ElementPlus的打包过程
│ └── [ 46M] 9-17扩展知识-Rollup插件开发的简单原理
├── 第10章 后端技术选型以及基础知识巩固(上)/
│ ├── [ 32M] 10-2接口分析
│ ├── [ 30M] 10-3后端接口设计文档
│ ├── [ 33M] 10-4技术选型express分析
│ ├── [ 32M] 10-5了解express中间件
│ ├── [ 27M] 10-6调研koa2以及它的基本特点
│ ├── [ 37M] 10-7koa2中间件机制
│ ├── [ 48M] 10-8后端框架选择egg.js
│ ├── [ 19M] 10-9egg.js项目结构
│ ├── [ 22M] 10-10Controller第一部分:设置响应
│ ├── [ 31M] 10-11Controller第二部分:获取Request的参数
│ ├── [ 22M] 10-12Postman安装以及使用
│ ├── [ 28M] 10-13Service发送HTTP请求获取信息
│ ├── [ 32M] 10-14Plugin插件的初次接触
│ ├── [ 24M] 10-15Middleware中间件第一部分
│ ├── [ 36M] 10-16Middleware中间件第二部分
│ ├── [ 38M] 10-17Config配置文件第一部
│ ├── [ 28M] 10-18Config配置文件第二部分
│ ├── [ 23M] 10-19Extend扩展第一部分
│ ├── [ 34M] 10-20Extend扩展第二部分
│ ├── [ 48M] 10-21启动自定义
│ ├── [ 42M] 10-22eggtypescript支持的原理
│ ├── [ 51M] 10-23eggjs调试技巧
│ ├── [ 44M] 10-24eggjs日志的概念以及分类
│ ├── [ 24M] 10-25非关系数据库对阵关系型数据库
│ ├── [ 35M] 10-26mongoDB安装第一部分:下载运行
│ ├── [ 21M] 10-27mongoDB安装第二部分:添加到全局命令
│ └── [ 18M] 10-114周导学
├── 第11章 后端技术选型以及基础知识巩固(下)/
│ ├── [ 31M] 11-1mongod使用配置文件
│ ├── [ 19M] 11-2mongoshell简介及使用
│ ├── [ 19M] 11-3mongoDBGUI软件推荐使用
│ ├── [ 25M] 11-4nodejs连接mongodb数据库
│ ├── [ 41M] 11-5插入和简单查询
│ ├── [ 49M] 11-6mongoDB查询操作符
│ ├── [ 31M] 11-7mongoDB整体结果的处理
│ ├── [ 35M] 11-8更新文档第一部分
│ ├── [ 32M] 11-9更新文档第二部分:更新数组内容
│ ├── [ 24M] 11-10按照数组内容查询并更新
│ ├── [ 42M] 11-11mongoDBNodejs语法小节
│ ├── [ 35M] 11-12mongoDB索引的定义和测试
│ ├── [ 26M] 11-13mongoDB索引管理
│ ├── [ 23M] 11-14mongoDB不同集合的数据关系
│ ├── [ 38M] 11-15聚合的概念和基本用法
│ ├── [ 29M] 11-16使用$lookup完成多集合查询
│ ├── [ 32M] 11-17MongoDB数据库设计原则以及最佳实践
│ ├── [ 39M] 11-18完成应用数据库设计
│ ├── [ 26M] 11-19什么是mongoose以及ORMODM的概念
│ ├── [ 39M] 11-20mongoose基本语法
│ ├── [ 60M] 11-21egg.js结合mongoose
│ ├── [ 52M] 11-22将models自动加载到app对象
│ ├── [ 37M] 11-23将逻辑抽象编写为egg插件
│ ├── [ 60M] 11-24egg-mongoose源代码解读
│ └── [ 31M] 11-25章总结
├── 第12章 用户系统设计与实现/
│ ├── [ 17M] 12-1本章导学
│ ├── [ 31M] 12-2定义UserModel
│ ├── [ 34M] 12-3实现创建用户的最基本功能
│ ├── [ 27M] 12-4改进Model的ts类型支持
│ ├── [ 42M] 12-5使用egg-validate验证参数
│ ├── [ 35M] 12-6规范化错误信息和错误码
│ ├── [ 24M] 12-7加密选择方案简介
│ ├── [ 48M] 12-8将bcrypt添加到应用并完成密码加密和登录解密
│ ├── [ 25M] 12-9使用toJSON和transform处理文档结果
│ ├── [ 29M] 12-10使用mongoose-sequence插件完成ID自增
│ ├── [ 38M] 12-11Cookie基础知识回顾以及加深
│ ├── [ 27M] 12-12使用egg.js设置对应的Cookie
│ ├── [ 27M] 12-13使用egg-session实现用户验证功能
│ ├── [ 46M] 12-14koasession源代码分析第一部分
│ ├──@乐学编程网lexuecode.com
│ ├── [ 31M] 12-15koasession源代码分析第二部分
│ ├── [ 39M] 12-16eggsession使用外部存储器
│ └── [ 31M] 12-17总结egg-session的优缺点
└── 第13章 文件上传与处理 , SSR 实现 H5 端展示以及权限控制/
├── [ 14M] 13-1本章导学
├── [ 34M] 13-2文件上传的原理再次分析
├── [ 40M] 13-3File模式上传并且支持服务器直接访问
├── [ 23M] 13-4图片处理库Sharp简介
├── [ 46M] 13-5使用sharp生成缩略图并保存
├── [ 26M] 13-6流的基本概念和举例
├── [ 34M] 13-7Stream的基本特性编码
├── [ 49M] 13-8使用stream模式完成图片上传以及缩略图生成
├── [ 51M] 13-9高级知识:使用pipeline替换pipe方法
├── [ 40M] 13-10对象存储调研报告
├── [ 50M] 13-11配置阿里云oss
├── [ 49M] 13-12上传单文件到阿里云OSS
├── [ 73M] 13-13学习底层库Busboy的用法
├── [ 61M] 13-14使用co-busboy完成多文件上传的需求
├── [ 49M] 13-15egg-mutilpart源代码解析
├── [ 65M] 13-16限制上传图片大小以及格式
├── [ 45M] 13-17重构Router:添加Prefix和简单的权限验证
├── [ 30M] 13-18简介SSR的概念和特点
├── [ 43M] 13-19学习vueSSR的基本用法
├── [ 57M] 13-20使用lego-components渲染对应的H5页面
├── [ 38M] 13-21添加body样式
├── [ 46M] 13-22px转换成vw
├── [ 15M] 13-23使用webpack的解决对应的引用第三方库的问题
├── [ 46M] 13-24配置webpack生成对应的结果
├── [ 40M] 13-25拷贝和清理webpack生成的文件
├── [ 42M] 13-26上传生成的静态文件到OSS
├── [ 34M] 13-27完成webpack结合上传文件到OSS的功能
├── [ 38M] 13-28创建展示渠道
├── [ 48M] 13-29渠道的更新以及删除
├── [ 34M] 13-30RBAC概念简介以及选择Node.js第三方库
├── [ 32M] 13-31CASL初步学习
├── [ 43M] 13-32CASL学习第二部分-添加角色
├── [ 55M] 13-33CASL学习第三部分-管理属性权限
├── [ 40M] 13-34添加对应的角色模型
├── [ 68M] 13-35添加角色判断到装饰器第一部分:基本验证
├── [ 49M] 13-36添加角色判断到装饰器第二部分:验证字段
├── [ 59M] 13-37添加角色判断到装饰器第三部分:自定义action
├── [ 59M] 13-38添加角色判断到装饰器第四部分:自定义query
└── [ 22M] 13-39第十六周总结
├── 第14章 使用 Docker 完成部署以及 Github Actions 完成 CI&CD/
│ ├── [ 14M] 14-1导学
│ ├── [ 35M] 14-2本地环境和生产环境的异同
│ ├── [ 28M] 14-3Node.jsCluster模式
│ ├── [ 37M] 14-4Node.jsCluster压力测试对比结果
│ ├── [ 36M] 14-5Cluster进程间的通信
│ ├── [ 33M] 14-6Egg.js启动的不同进程的分类以及特点
│ ├── [ 33M] 14-7云服务器设置以及登录最佳实践
│ ├── [ 23M] 14-8使用SSHkey进行免密码登录
│ ├── [ 35M] 14-9linux安装必备软件
│ ├── [ 29M] 14-10修改生产环境的配置
│ ├── [ 29M] 14-11在服务器部署并且运行
│ ├── [ 14M] 14-12本章总结以及提出问题
│ ├── [ 19M] 14-13Docker简介以及安装
│ ├── [ 16M] 14-14dockerimages镜像操作
│ ├── [ 20M] 14-15Docker容器的基本概念
│ ├── [ 23M] 14-16Docker容器持久化数据
│ ├── [ 20M] 14-17使用Dockerfile构建镜像
│ ├── [ 22M] 14-18使用Dockerfile构建并且运行lego-backend
│ ├── [ 24M] 14-19Docker多个容器互相通信
│ ├── [ 27M] 14-20使用docker-compose启动服务
│ ├── [ 23M] 14-21mongoDB设置访问权限
│ ├── [ 23M] 14-22mongoDB权限验证第二部分
│ ├── [ 45M] 14-23Docker初始化MongoDB数据库操作
│ ├── [ 38M] 14-24使用.env保存docker中的敏感信息
│ ├── [ 37M] 14-25向docker-compose添加redis服务并测试
│ ├── [ 23M] 14-26DockerBuild优化镜像大小
│ ├── [ 27M] 14-27DockerBuild提高构建速度
│ ├── [ 32M] 14-28在服务器上运行对应的docker容器
│ ├── [ 17M] 14-29重学YAML语法
│ ├── [ 53M] 14-30GithubActions简介和初步使用
│ ├── [ 26M] 14-31学习GithubActions的进阶知识
│ ├── [ 38M] 14-32学习使用GithubSecrets
│ ├── [ 30M] 14-33推送镜像到阿里云ACR并测试
│ ├── [ 21M] 14-34优化线上部署流程分析
│ ├── [ 44M] 14-35使用GithubActionsBuild和Push镜像到ACR
│ ├── [ 49M] 14-36自动部署应用到服务器第一部分
│ ├── [ 34M] 14-37自动部署应用到服务器第二部分
│ ├── [ 52M] 14-38在actions中获取提交的基本信息
│ ├── [ 39M] 14-39整合流程,完成自动部署以及回滚
│ ├── [ 47M] 14-40使用release-it精简发布流程
│ └── [ 20M] 14-41总结
├── 第15章 编辑器组件图层面板功能开发/
│ ├── [ 19M] 15-1前言
│ ├── [ 44M] 15-2知识回顾
│ ├── [ 21M] 15-3选择CropperJS作为图片裁剪库
│ ├── [ 53M] 15-4初始化Cropper区域
│ ├── [ 64M] 15-5使用阿里云OSS完成图片裁剪功能
│ ├── [ 38M] 15-6使用Cropper.js获取裁剪图片数据
│ ├── [ 27M] 15-7方法二:完成裁剪后重新上传图片
│ ├── [ 21M] 15-8分析图层设置的需求和实现
│ ├── [ 66M] 15-9图层列表设置锁定和隐藏
│ ├── [ 58M] 15-10InlineEdit书写测试用例以及初步功能开发
│ ├── [ 33M] 15-11添加键盘响应钩子函数
│ ├── [ 31M] 15-12添加useClickOutside
│ ├── [ 32M] 15-13在界面上测试并且改进InlineEdit组件
│ ├── [ 12M] 15-14拖动排序列表的需求分析
│ ├── [ 55M] 15-15拖拽排序第一部分添加拖动事件
│ ├── [ 45M] 15-16拖拽排序第二部分添加drop时排序
│ ├── [ 38M] 15-17拖动排序第三部分在拖动时完成排序
│ ├── [ 49M] 15-18使用VueDraggableNext完成排序
│ ├── [ 23M] 15-19EditGroup需求分析
│ ├── [ 49M] 15-20EditGroup编码第一部分
│ ├── [ 42M] 15-21EditGroup编码第二部分:数据转换成界面
│ ├── [ 32M] 15-22页面设置编码第一部分
│ ├── [ 35M] 15-23BackgroundProcesser组件编码第一部分
│ ├── [ 23M] 15-24使用正则获取文件名称
│ ├── [ 38M] 15-25页面设置完成更新背景图片逻辑
│ └── [ 17M] 15-26总结
└── 第16章 让元素动起来 – 编辑器画布交互功能开发/
├── [ 14M] 16-1十九周导学
├── [ 15M] 16-2拖动移动元素的原理分析
├── [ 42M] 16-3拖动移动元素第一部分:计算偏移量
├── [ 50M] 16-4拖动移动第二部分:实现元素移动
├── [ 29M] 16-5拖动移动第三部分:更新元素属性
├── [ 20M] 16-6拖动改变大小的原理
├── [ 59M] 16-7拖动改变大小第一部分:实现右下方拖拽大小
├── [ 64M] 16-8拖拽改变大小编码第二部分:实现四个角拖拽大小
├── [ 43M] 16-9拖动改变大小编码第三部分:发射事件更新属性
├── [ 30M] 16-10快捷键需求分析
├── [ 21M] 16-11快捷键编码第一部分:创建useHotKeys
├── [ 54M] 16-12快捷键编码第二部分:添加muations完成操作
├── [ 51M] 16-13快捷键编码第三部分:添加移动元素的快捷键
├── [ 44M] 16-14快捷键编码第四部分:添加高级函数阻止默认行为
├── [ 51M] 16-15尽善尽美补充新的mutations的测试
├── [ 39M] 16-16撤销重做需求分析
├── [ 44M] 16-17撤销重做编码第一部分:添加历史记录
├── [ 56M] 16-18撤销重做编码第二部分:根据不同情况添加处理
├── [ 42M] 16-19撤销重做编码第三部分:根据当前情况添加测试
├── [ 39M] 16-20中期界面测试以及发现需要改进的点
├── [ 50M] 16-21进阶:撤销重做支持一次处理多个数据
├── [ 32M] 16-22进阶:撤销重做支持一次处理多个数据第二部分
├── [ 51M] 16-23进阶:撤销重做支持函数防抖
├── [ 41M] 16-24进阶:撤销重做支持最大历史条目数
├── [ 42M] 16-25撤销重做小结以及剩下的改进
├── [ 19M] 16-26右键菜单需求分析
├── [ 52M] 16-27右键菜单编码第一部分:添加右键菜单组件
├── [ 28M] 16-28右键菜单第二部分:函数式的创建组件
├── [ 45M] 16-29右键菜单第三部分:插件化右键菜单
├── [ 31M] 16-30右键菜单第四部分:删除组件实例的方法
└── [ 22M] 16-31总结
└── 资料代码/