课程简介

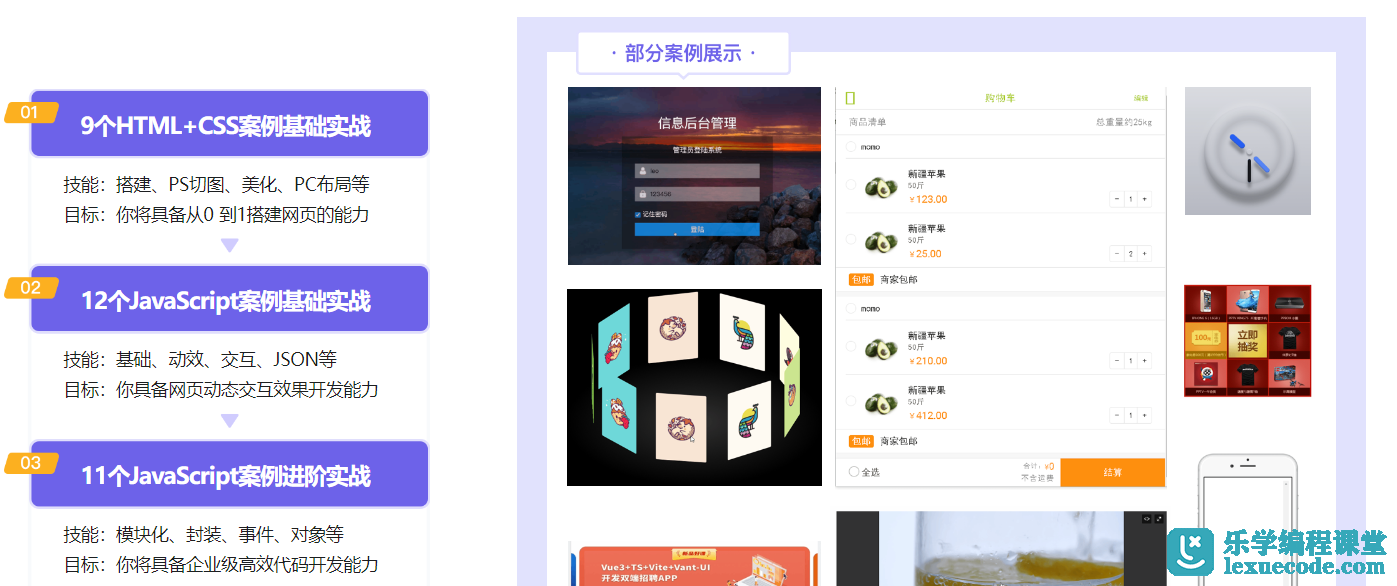
前端必学 40个精选案例实战 一课吃透HTML5+CSS3+JS视频课程,由乐学编程网lexuecode.com整理分享。本课程LEO老师汇集了自己在大型科技公司积累的十年实战经验以及对超过二十万名学员的教学经验,精心打造了一门面向初学者的前端技术课程。这门课程旨在帮助那些对前端开发感兴趣的学生,从零开始,系统地学习前端开发的三大核心技术:HTML、CSS和JavaScript。课程内容涵盖了40个精心挑选的实战案例,这些案例不仅覆盖了PC端和移动端的开发,还涉及了电商、教育等多个行业领域。通过这些案例的学习,学生将有机会亲手敲击每一行代码,深入理解前端技术的基础知识,从而为在前端领域内的职业发展打下坚实的基础,为将来在这一领域的深入学习和职业发展奠定坚实的基石。
相关课程



课程目录
├── 1-认知篇:带你走进前端的世界/
│ ├── [ 18M] 1-1 课程导学-让你快速了解课程
│ ├── [ 12M] 1-2 带你走进前端的世界
│ ├── [ 20M] 1-3 前端行业的发展与规划
│ ├── [ 18M] 1-4 前端的今生来世
│ └── [ 15M] 1-5 前端的三大核心技能
├── 2-体验篇:你的第一个网页【梦开始的地方】/
│ ├── [ 54M] 2-1 必选利器-前端开发工具
│ ├── [ 39M] 2-2 初体验-搭建html 网页初始化标签
│ └── [8.4M] 2-3 选学篇:Sublime与VSCode编辑器 初始化骨架
├── 3-案例1: 仿百度图文列表实战【HTML篇】/
│ ├── [ 13M] 3-1 案例分析:百度图文混排效果-修改版
│ ├── [ 44M] 3-2 理解img标签的作用和含义
│ ├── [ 33M] 3-3 理解a标签的作用和含义
│ ├── [ 17M] 3-4 理解div标签的作用和含义
│ ├── [ 19M] 3-5 理解ul标签的作用和含义
│ ├── [ 13M] 3-6 理解ol标签的作用和含义
│ └── [ 54M] 3-7 【网页搭建思路与规范】 百度新闻图文混排骨架搭建
├── 4-案例2:前端必备技能–PS网页切图【PS篇】/
│ ├── [ 18M] 4-1 【图片认知】 5大图片类型,在网页中的展示方式
│ ├── [ 25M] 4-2 【基础操作】 PS从安装、新建到保存
│ ├── [ 35M] 4-3 【辅助切图】 PS图像放大与缩小功能及辅助线的使用
│ ├── [ 27M] 4-4 【字体设置】 PS软件字体操作及字体库的文字安装
│ └── [ 21M] 4-5 【截取图片】 PS选取框的基本使用-
├── 5-案例3:仿QQ邮箱登陆实战【HTML篇】/
│ ├── [2.2M] 5-1 案例分析:QQ邮箱登陆框案例分析与思路-
│ ├── [ 17M] 5-2 第一步:input标签实现输入框
│ ├── [ 19M] 5-3 第二步:设置输入框默认内容
│ ├── [ 11M] 5-4 第三步:button标签实现按钮
│ ├── [ 22M] 5-5 第四步:p标签实现内容文字
│ ├── [ 13M] 5-6 第五步:span标签实现内置文字
│ ├── [ 38M] 5-7 【网页搭建思路与规范】 QQ邮箱登录框骨架HTML搭建-
│ └── [ 42M] 5-8 【经验分享】如何使用浏览器功能看到元素状态
├── 6-案例4:仿B站导航条案例【基础样式】【CSS篇】/
│ ├── [2.1M] 6-1 .【案例分析】B站导航条案例
│ ├── [ 44M] 6-2 交互方式:CSS样式和HTML的交互方式-
│ ├── [ 19M] 6-3 第一步:运用CSS 基本样式设定案例元素宽高
│ ├── [ 20M] 6-4 第二步: 运用CSS的群组选择器来控制导航的一群元素
│ ├── [ 27M] 6-5 -第三步:运用CSS的基本样式设定文字的行高、对齐的样式
│ ├── [ 42M] 6-6 -第四步:运用CSS的基本样式设定元素的边框
│ ├── [ 21M] 6-7 第五步:运用CSS的基本样式设定元素的圆角
│ ├── [ 28M] 6-8 灵活运用:深入CSS集选择器
│ └── [ 28M] 6-9 讨论:猜猜网页中哪些是CSS样式?
├── 7-案例4:仿B站导航条案例【布局】【CSS篇】/
│ ├── [ 24M] 7-1 第一步:浮动布局实现导航元素连续排列
│ ├── [ 32M] 7-2 第二步:元素外边距样式实现导航元素间距离
│ ├── [ 19M] 7-3 第三步:元素内边距样式实现文字与元素的间隙
│ ├── [ 29M] 7-4 重点知识:盒子模型【重点】
│ ├── [ 87M] 7-5 第四步:完善b站导航条效果
│ └── [7.5M] 7-6 避坑:浮动的坑问题
├── 8-案例5:经典背景图文列表【CSS篇】/
│ ├── [4.7M] 8-1 案例分析:经典背景图文列表案例分析与思路
│ ├── [ 15M] 8-2 理论实操:图文背景如何设定
│ ├── [ 33M] 8-3 理论实操:理解元素的颜色背景设定
│ ├── [ 38M] 8-4 理论实操:元素的图片背景的平铺、大小、定位设置
│ ├── [ 15M] 8-5 基础知识:背景样式缩写方式
│ ├── [ 84M] 8-6 综合实战:背景图文列表的图片列表制作
│ ├── [ 26M] 8-7 理论实操:文字大小、粗细、风格、颜色的样式
│ ├── [ 27M] 8-8 文字大小写字母样式、字体类型、首行缩进样式
│ ├── [ 12M] 8-9 理论实操:文字中英文折行
│ ├── [ 15M] 8-10 基础知识:文本缩写样式
│ └── [113M] 8-11 综合实战:实现背景图文列表制作
├── 9-案例6:首页单屏案例实战【CSS篇】/
│ ├── [3.5M] 9-1 案例分析:首页单屏案例分析与思路
│ ├── 由乐学编程网lexuecode.com
│ ├── [ 51M] 9-2 .理论实操:元素的相对、绝对定位
│ ├── [ 19M] 9-3 .理论实操:元素的固定、相对、默认定位
│ ├── [ 22M] 9-4 .理论实操:标准流和非标准流
│ ├── [ 33M] 9-5 理论实操:元素变行内、变块、变行内块样式
│ └── [ 30M] 9-6 .理论实操:CSS的重置方式与命名规范
├── 10-案例7:仿爱奇艺视频首页新片预告案例实战【CSS篇】/
│ ├── [3.5M] 10-1 案例分析:仿爱奇艺视频首页新片预告模块
│ ├── [ 61M] 10-2 第一步:案例图片圆角制作
│ ├── [ 30M] 10-3 理论实操:百分比样式如何设置
│ ├── [ 27M] 10-4 第二步:图片圆角是如何被裁减的?(理解元溢出隐藏、滚动条样式)
│ ├── [ 15M] 10-5 理论实操:透明样式如何设置
│ ├── [ 83M] 10-6 第三步:首页新片预告模块的制作(1)
│ ├── [ 84M] 10-7 第三步:首页新片预告模块的制作(2)
│ └── [ 14M] 10-8 经验分享:图片下面的三像素的解决方式
├── 11-案例8:仿京东导航条带下拉效果实战【CSS篇】/
│ ├── [3.7M] 11-1 案例分析:大厂电商导航条的模块分析与思路
│ ├── [ 19M] 11-2 第一步:导航条触碰下拉效果(理解鼠标浮动伪类、链接激活伪类)
│ ├── [ 21M] 11-3 理论实操:未访问链接、已链接激活伪类制作
│ ├── [ 14M] 11-4 第二步:导航条触碰时光标改变效果
│ ├── [ 52M] 11-5 第三步:完成大厂电商导航条模块(1)
│ ├── [ 56M] 11-6 第三步:完成大厂电商导航条模块(2)
│ ├── [ 76M] 11-7 第三步:完成大厂电商导航条模块(3)
│ ├── [ 51M] 11-8 第三步:完成大厂电商导航条模块(4)
│ └── [ 83M] 11-9 第三步:完成大厂电商导航条模块(5)
├── 12-案例9:仿QQ空间留言板案例实战【CSS篇】/
│ ├── [1.4M] 12-1 案例分析:讲解留言板模块
│ ├── [ 14M] 12-2 第一步:运用文本域实现留言板的输入框
│ ├── [ 17M] 12-3 理论实操:单选框、多选框的制作
│ ├── [ 78M] 12-4 第二步:完成留言板制作
│ └── [ 27M] 12-5 经验分享:框架标签的制作
├── 13-综合案例10:企业首页实战项目【PC端网页布局】/
│ ├── [ 29M] 13-1 案例分析:企业首页项目的整体的分析与制作思路
│ ├── [ 80M] 13-2 第一步:头部导航模块制作
│ ├── [ 83M] 13-3 第二步:banner切换面板模块制作(1)
│ ├── [ 76M] 13-4 第二步:banner切换面板模块制作(2)
│ ├── [113M] 13-5 第三步:功能性图标文字模块制作
│ ├── [ 76M] 13-6 第四步:产品优势模块制作
│ ├── [138M] 13-7 第五步:产品特点模块制作
│ ├── [114M] 13-8 第六步:产品服务模块制作
│ ├── [ 63M] 13-9 第七步:服务行业模块制作(1)
│ ├── [ 76M] 13-10 第七步:服务行业模块制作(2)
│ ├── [ 74M] 13-11 第八步:友情链接模块制作
│ ├── [104M] 13-12 第九步:底部导航模块制作
│ └── [ 19M] 13-13 经验分享与项目总结
├── 14-加油站:网页是如何交互【初识JavaScript】/
│ ├── 由乐学编程网lexuecode.com
│ ├── [ 18M] 14-1 理论实操:javascript:hello word(1)
│ ├── [ 20M] 14-2 理论实操:变量及符号(1)
│ ├── [ 23M] 14-3 理论实操:常用数据类型简介(1)
│ ├── [ 19M] 14-4 理论实操:JS的报错类型及注释方式(1)
│ ├── [ 30M] 14-5 理论实操:JS中的函数概念及使用(1)
│ └── [ 42M] 14-6 理论实操:JS中的预解析与变量提升和作用域概念(1)
├── 15-案例11:如何让自己的百度百科点击量突破5w?【JS操作浏览器窗口】/
│ ├── [ 53M] 15-1 理论实操:js中对window对象的基本理解
│ ├── [ 27M] 15-2 理论实操:JS中轮循定时器与延时定时器的使用
│ ├── [ 18M] 15-3 理论实操:JS中打开与关闭浏览器的方法
│ ├── [ 22M] 15-4 理论实操:window常用属性与特性
│ ├── [6.1M] 15-5 练习:如何让自己的百度百科点击量突破5w?-练习需求
│ └── [ 18M] 15-6 练习:如何让自己的百度百科点击量突破5w?-练习解析
├── 16-案例12:打字机效果-JS中的基础操作【JavaScript篇】/
│ ├── [ 21M] 16-1 理论实操:JS中的基本运算
│ ├── [ 22M] 16-2 理论实操:JS中字符串运算与拼接
│ ├── [ 15M] 16-3 理论实操:JS中的递增与递减
│ ├── [ 14M] 16-4 理论实操:JS中的计算BUG
│ ├── [ 19M] 16-5 理论实操:布尔值的基础操作
│ ├── [9.2M] 16-6 练习:打字机效果 – 需求
│ └── [ 15M] 16-7 练习:打字机效果 – 解析
├── 17-案例13、14:广告弹窗效果【DOM基础操作】【JavaScript篇】/
│ ├── [ 32M] 17-1 理论实操:document对象与点击事件
│ ├── [ 52M] 17-2 理论实操:js中选取元素的方式
│ ├── [ 25M] 17-3 理论实操:js中控制元素样式的方式
│ ├── [ 49M] 17-4 理论实操:js中控制元素常见属性
│ ├── [8.0M] 17-5 案例实战:改变链接的指向实操 – 需求
│ ├── [ 75M] 17-6 案例实战:改变链接的指向实操 – 解析
│ ├── [7.7M] 17-7 案例实战:广告弹窗效果 – 需求
│ ├── [ 59M] 17-8 案例实战:广告弹窗效果 – 解析
│ ├── [5.7M] 17-9 练习:使用JS给予相应的样式 – 需求
│ └── [ 37M] 17-10 练习:使用JS给予相应的样式 – 解析
├── 18-案例15:用户名密码的登陆框案例【JS流程控制】【JavaScript篇】/
│ ├── [8.4M] 18-1 案例分析:项目的整体的分析与制作思路
│ ├── [ 54M] 18-2 第一步:运用js中的if判断语句实现登陆判断
│ ├── [ 22M] 18-3 第二步:运用 js中“与”方法进行判断
│ ├── [ 22M] 18-4 第三步:运用js中“或”方法进行判断
│ └── [ 58M] 18-5 第四步:完成用户名密码的登陆框
├── 19-案例16:前端选项卡案例【JS流程控制】【JavaScript篇】/
│ ├── [8.5M] 19-1 案例分析:选项卡的制作思路分析
│ ├── [ 47M] 19-2 理论实操:理解js中的for语句
│ ├── [ 32M] 19-3 理论实操:js控制元素的class方法
│ ├── [ 43M] 19-4 理论实操:理解js中this对象与对象属性【重点】
│ ├── [ 66M] 19-5 实战练习:前端选项卡的制作
│ └── [ 19M] 19-6 理论实操:js中switch语法的使用方法
├── 20-案例17、18:留言板效果案例【JavaScript篇】/
│ ├── [8.5M] 20-1 案例分析:留言板效果分析与思路
│ ├── [ 49M] 20-2 理论实操:js获取父、子节点、子元素方法【重点】
│ ├── [ 46M] 20-3 理论实操:js生成及插入元素的方法【重点】
│ ├── [ 26M] 20-4 理论实操:js删除及替换元素方法【重点】
│ ├── [ 19M] 20-5 理论实操:js控制内容的方法【重点】
│ ├── [ 78M] 20-6 实战:留言板效果制作-1
│ ├── [ 57M] 20-7 实战:留言板效果制作-2
│ ├── [ 77M] 20-8 实战:留言板效果制作-3
│ ├── [4.3M] 20-9 练习:星级评分效果的实现-需求
│ └── [103M] 20-10 练习:星级评分效果的实现-解析
├── 21-案例19:模拟短信发送案例【JS事件操作】【JavaScript篇】/
│ ├── [ 15M] 21-1 理论实操:js中鼠标双击、移入事件
│ ├── [ 13M] 21-2 理论实操:js中鼠标移出、内部移动事件
│ ├── [ 21M] 21-3 理论实操:js中鼠标右键、按下抬起事件
│ ├── [ 15M] 21-4 理论实操:js中事件捕获与冒泡机制
│ ├── [ 29M] 21-5 理论实操:JS事件中的事件对象
│ ├── [ 33M] 21-6 理论实操:JS中阻止事件冒泡与默认行为
│ ├── [ 17M] 21-7 理论实操:js中输入框获取焦点、失去焦点、内容改变事件
│ ├── [2.8M] 21-8 练习:模拟短信发送效果-需求
│ └── [ 47M] 21-9 练习-模拟短信发送的效果-解析
├── 22-案例20:web便签拖拽效果【JavaScript篇】/
│ ├── [6.4M] 22-1 案例分析:Web便签拖拽效果的需求分析
│ ├── [ 23M] 22-2 第一步:理解元素可见宽度与高度属性
│ ├── [ 20M] 22-3 第二步:理解元素元素边缘距离属性
│ ├── [ 22M] 22-4 第三步:简易元素拖拽效果实现
│ ├── [ 30M] 22-5 第四步:元素拖拽效果完整实现
│ └── [100M] 22-6 实战练习:web便签拖拽效果实现
├── 23-案例21:简易文字查询修改器【字符串方法集】【JavaScript篇】/
│ ├── [ 12M] 23-1 理论实操:字符串连接、大小写转换方法
│ ├── [ 22M] 23-2 理论实操:查找索引、替换内容方法
│ ├── [ 21M] 23-3 理论实操:去掉空格、字符串转数组方法
│ ├── [ 19M] 23-4 理论实操:字符串截取方法
│ ├── [8.0M] 23-5 练习:简易文字查询修改器-需求
│ ├── [ 86M] 23-6 练习:简易文字查询修改器 – 解析(1)
│ └── [ 98M] 23-7 练习:简易文字查询修改器 – 解析(2)
├── 24-案例22:元素拖拽回放效果【数组方法合集】【JavaScript篇】/
│ ├── [ 28M] 24-1 理论实操:查询连接、倒叙方法
│ ├── [ 22M] 24-2 理论实操:数组转字符串、数组截取方法
│ ├── [ 19M] 24-3 理论实操:数组基础方法
│ ├── [ 23M] 24-4 理论实操:数组万能、排序方法
│ ├── [ 26M] 24-5 理论实操:数组循环方法
│ ├── [2.8M] 24-6 实战:元素拖拽回放效果 – 需求
│ └── [ 52M] 24-7 实战:元素拖拽回放-解析
├── 25-案例23:购物车效果【JSON对象数据】【JavaScript篇】/
│ ├── [ 20M] 25-1 初识:初识JSON数据对象
│ ├── [ 21M] 25-2 方法:JSON转字符串方法
│ ├── [ 16M] 25-3 方法:字符串转JSON方法
│ ├── [ 21M] 25-4 属性:属性操作-in 与 删除属性
│ ├── [ 12M] 25-5 循环:属for-in循环
│ ├── [3.1M] 25-6 实战:购物车效果 – 需求
│ ├── [ 75M] 25-7 实战:购物车效果 – 解析(1)
│ ├── [ 80M] 25-8 实战:购物车效果 – 解析(2)
│ └── [ 53M] 25-9 实战:购物车效果 – 解析(3)
├── 26-案例24:事件委托版拖拽效果【事件深入】【JS进阶篇】/
│ ├── [ 24M] 26-1 监听:js中事件监听原理
│ ├── [ 31M] 26-2 委托:js中事件委托原理
│ ├── [ 23M] 26-3 兼容:js中事件监听兼容原理
│ ├── [2.1M] 26-4 实战:事件委托版拖拽 – 需求
│ ├── [ 28M] 26-5 事件委托版拖拽 – 解析
│ └── [ 25M] 26-6 经验分享:滚动事件是如何发生的?
├── 27-案例25:网页随机抽奖效果【JS常用全局方法】【JS进阶篇】/
│ ├── [ 11M] 27-1 方法实操:eval
│ ├── [ 23M] 27-2 方法实操:parseInt、parseFloat
│ ├── [ 23M] 27-3 方法实操:随机数、三目运算符、isNaN
│ ├── [3.0M] 27-4 练习:网页随机抽奖效果-需求
│ └── [ 84M] 27-5 练习:网页随机抽奖效果 – 解析
├── 28-加油站:JavaScript中对象理解【JS进阶篇】/
│ ├── [ 19M] 28-1 理论讲解:js中对象理解 – 不等性
│ ├── [ 13M] 28-2 理论讲解:js中对象理解 – 私有属性
│ ├── [ 15M] 28-3 理论进阶:js中对象理解 – new方法
│ ├── [ 27M] 28-4 理论进阶:js中对象理解 – 引用机制
│ ├── [ 18M] 28-5 理论讲解:js中对象理解 – 类及获取数据中类的方法
│ ├── [ 23M] 28-6 理论进阶:js中对象理解 – 原型
│ └── [ 18M] 28-7 理论进阶:js中对象理解 – 原型链
├── 29-加油站:javascript中面向对象【JS进阶篇】/
│ ├── [ 17M] 29-1 理论实操:this指向
│ ├── [ 17M] 29-2 理论实操:改变this指向 – call
│ ├── [ 17M] 29-3 理论实操:改变this指向 – apply
│ ├── [ 11M] 29-4 理论实操:改变this指向 – bind
│ ├── [ 21M] 29-5 理论实操:原型继承
│ └── [ 24M] 29-6 理论实操:属性继承
├── 30-案例26:面向对象版拖拽封装案例【面向对象模块化封装】【JS进阶篇】/
│ ├── [ 20M] 30-1 概念:JS的模块化开发概念
│ ├── [ 55M] 30-2 概念:JS模块化选择器模块化优化封装
│ ├── [ 23M] 30-3 封装:JS模块化方法使用优化封装
│ ├── [ 28M] 30-4 封装:JS模块化链式操作封装
│ ├── [8.7M] 30-5 综合实战:面向对象版拖拽封装-需求
│ ├── [ 43M] 30-6 综合实战:面向对象版拖拽封装-解析(1)
│ └── [ 53M] 30-7 综合实战:面向对象版拖拽封装-解析(2)
├── 31-案例27: 封装面向对象版选项卡【javascript模块化】【JS进阶篇】/
│ ├── [ 17M] 31-1 案例分析:面向对象版选项卡 – 需求
│ ├── [ 99M] 31-2 第一步:头部点击按钮封装
│ ├── [ 97M] 31-3 第二步:下方内容部分封装
│ ├── [ 47M] 31-4 第三步:点击切换事件封装
│ ├── [ 66M] 31-5 第四步:自动播放模块封装
│ ├── [ 76M] 31-6 第五步:切换颜色模块封装-1
│ ├── [ 60M] 31-7 第五步:切换颜色模块封装-2
│ └── [ 60M] 31-8 第五步:切换颜色模块封装-3
├── 32-案例28:仿唯品会官网首页制作【布局篇】【PC端综合实战】/
│ ├──@优库it资源网
│ ├── [ 19M] 32-1 PC网页布局分析:电商官网首页布局分析与思路
│ ├── [ 97M] 32-2 第一步:制作头部导航内容
│ ├── [ 80M] 32-3 第二步:制作logo搜索框内容(1)
│ ├── [ 95M] 32-4 第二步:制作logo搜索框内容(2)
│ ├── [ 72M] 32-5 第三步:制作商品分类及购买导航部分
│ ├── [126M] 32-6 第四步:制作首页轮播图部分
│ ├── [ 93M] 32-7 第五步:广告专区模块制作
│ ├── [140M] 32-8 第六步:每日必看专区模块制作(1)
│ ├── [131M] 32-9 第六步:每日必看专区模块制作(2)
│ ├── [ 84M] 32-10 第六步:每日必看专区模块制作(3)
│ ├── [136M] 32-11 第七步:底部导航模块制作
│ ├── [ 85M] 32-12 第八步:尾部链接模块制作(1)
│ ├── [ 80M] 32-13 第八步:尾部链接模块制作(2)
│ └── [142M] 32-14 第九步:右侧跟随模块制作
├── 33-案例28:仿唯品会官网首页制作【JS效果篇】【PC端综合实战】/
│ ├── [ 21M] 33-1 PC网页交互分析:唯品会官网首页交互分析与思路
│ ├── [ 98M] 33-2 第一步:城市选择模块JS部分制作-1
│ ├── [ 97M] 33-3 第一步:城市选择模块JS部分制作-2
│ ├── [101M] 33-4 第一步:城市选择模块JS部分制作-3
│ ├── [124M] 33-5 第一步:城市选择模块JS部分制作-4
│ ├── [ 97M] 33-6 -1 第二步:右侧导航触碰效果制作
│ ├── [ 98M] 33-7 -2 第二步:右侧导航触碰效果制作
│ ├── [ 97M] 33-8 -3 第二步:右侧导航触碰效果制作
│ ├── [ 78M] 33-9 -4 第二步:右侧导航触碰效果制作
│ ├── [108M] 33-10 -5 第二步:右侧导航触碰效果制作
│ ├── [ 70M] 33-11 -6 第二步:右侧导航触碰效果制作
│ ├── [104M] 33-12 第三步:商品分类内容效果制作-1
│ ├── [110M] 33-13 第三步:商品分类内容效果制作-2
│ ├── [ 82M] 33-14 第三步:商品分类内容效果制作-3
│ ├── [102M] 33-15 第四步:滚动吸顶条模块制作
│ ├── [ 90M] 33-16 第五步:点击加载瀑布流效果制作
│ ├── [103M] 33-17 第六步:右侧跟随模块的账号购物袋效果制-1
│ ├── [110M] 33-18 第六步:右侧跟随模块的账号购物袋效果制-2
│ └── [ 34M] 33-19 项目综合总结
├── 34-案例29:炫酷时钟案例-前端HTML5 + CSS3【进阶】/
│ ├── [3.3M] 34-1 概念:到底什么是html5?又什么是css3呢?
│ ├── [ 14M] 34-2 圆角:CSS3的圆角样式
│ ├── [ 21M] 34-3 阴影:CSS3的阴影样式
│ ├── [ 22M] 34-4 过渡:CSS3的过渡样式
│ ├── [ 20M] 34-5 缩放:CSS3的变形 – 缩放样式
│ ├── [ 17M] 34-6 平移:CSS3的变形 – 平移样式
│ ├── [ 25M] 34-7 旋转:CSS3的变形 – 旋转样式
│ ├── [ 17M] 34-8 扭曲:CSS3的变形 – 扭曲样式
│ ├── [ 18M] 34-9 变形:CSS3的变形中心点样式
│ ├── [ 12M] 34-10 练习:CSS3模拟时钟 – 需求
│ └── [ 74M] 34-11 练习:CSS3模拟时钟 – 解析
├── 35-案例30:3d盒子的制作【CSS3进阶】/
│ ├── [ 10M] 35-1 案例分析:3d盒子的内容解析与思路
│ ├── [ 18M] 35-2 第一步:景深样式学习
│ ├── [ 21M] 35-3 第二步:变形样式 – z轴样式
│ ├── [ 84M] 35-4 第三步:3d盒子制作
│ ├── [ 21M] 35-5 经验分享:变形样式顺序
│ ├── [ 11M] 35-6 实战:3d书籍翻页效果 – 需求
│ ├── [ 96M] 35-7 实战:3d书籍翻页效果 – 解析 -第一部分 -翻页效果制作-1
│ ├── [ 95M] 35-8 实战:3d书籍翻页效果 – 解析 -第一部分 -翻页效果制作-2
│ ├── [267M] 35-9 实战:3d书籍 – 第二部分 – 翻页页面内容
│ ├── [ 99M] 35-10 实战:3d书籍 – 第三部分 -中心静态文字及左下角的动态效果-1
│ ├── [ 59M] 35-11 实战:3d书籍 – 第三部分 -中心静态文字及左下角的动态效果-2
│ ├── [107M] 35-12 实战:3d书籍页面内容动画效果-1
│ ├── [107M] 35-13 实战:3d书籍页面内容动画效果-2
│ ├── [109M] 35-14 实战:3d书籍页面内容动画效果-3
│ └── [124M] 35-15 实战:3d书籍页面内容动画效果-4
├── 36-知识加油站:CSS3新增选择器系列【CSS3进阶】/
│ ├── [ 24M] 36-1 理论实操:相邻、兄弟选择器
│ ├── [ 24M] 36-2 理论实操:指定、子元素选择器
│ ├── [ 27M] 36-3 理论实操:属性选择器
│ ├── [ 16M] 36-4 理论实操:高亮选择器
│ ├── [ 23M] 36-5 理论实操:非内容、禁用选择器
│ └── [ 13M] 36-6 经验分享:伪元素与伪类
├── 37-案例31:自定义视频播放器【HTML5进阶】/
│ ├── [ 13M] 37-1 案例分析:自定义视频播放器解析与思路
│ ├── [ 39M] 37-2 第一步:了解认识HTML5视频标签
│ ├── [ 53M] 37-3 第二步:html5视频播放器API解析
│ ├── [ 82M] 37-4 第三步:自定义视频播放器布局制作
│ ├── [ 30M] 37-5 第四步:自定义视频播放器全屏功能
│ ├── [ 96M] 37-6 第五步:自定义视频播放器声音控制功能
│ ├── [ 76M] 37-7 第六步:自定义视频播放器进度条控制功能(1)
│ └── [ 76M] 37-8 第七步:自定义视频播放器功能优化(2)
├── 38-案例32:网页钢琴效果制作【HTML5进阶】/
│ ├── [6.2M] 38-1 案例分析:网页钢琴效果解析
│ ├── [ 17M] 38-2 第一步:认识HTML5音频标签
│ ├── [ 67M] 38-3 第二步:钢琴效果制作
│ └── [ 36M] 38-4 经验分享:JS新增query选择器的使用
├── 39-案例33:移动端布局【移动端】/
│ ├── [ 32M] 39-1 认知:了解认识移动端
│ ├── [ 28M] 39-2 计算单位:屏幕单位、计算样式
│ ├── [ 26M] 39-3 响应式:响应式布局学习及使用方式
│ ├── [ 23M] 39-4 REM应用:REM单位学习
│ ├── [ 38M] 39-5 REM算法:REM算法原理介绍
│ ├── [108M] 39-6 练习:移动端页面制作(1)
│ ├── [107M] 39-7 练习:移动端页面制作(2)
│ └── [ 92M] 39-8 练习:移动端页面制作(3)
├── 40-案例34:弹性盒子【移动端】/
│ ├── [ 21M] 40-1 概念:弹性盒子布局概念
│ ├── [ 30M] 40-2 方法:弹性盒子分块、分层样式
│ ├── [ 23M] 40-3 方法:弹性盒子轴线、交叉轴样式
│ ├── [ 19M] 40-4 方法:弹性盒子内容排序、比例缩小
│ ├── [ 18M] 40-5 方法:多轴线对齐方式、项目上下对齐方式
│ ├── [105M] 40-6 弹性盒子实战:慕课网首页课程展示布局
│ ├── [ 80M] 40-7 弹性盒子实战:慕课网首页榜单制作(1)
│ └── [ 43M] 40-8 弹性盒子实战:慕课网首页榜单制作(2)
├── 41-案例35:慕课网移动端首页制作【布局】【移动端网页】/
│ ├── [ 21M] 41-1 案例分析:慕课网移动端首页解析
│ ├── [ 32M] 41-2 第二步:内容导航模块制作
│ ├── [ 73M] 41-3 第三步:轮播图模块制作
│ ├── [102M] 41-4 第四步:实战推荐模块制作(1)
│ ├── [110M] 41-5 第四步:实战推荐模块制作(2)
│ ├── [ 66M] 41-6 第五步:体系课模块制作
│ ├── [ 75M] 41-7 第六步:学习路线模块制作(1)
│ ├── [ 85M] 41-8 第六步:学习路线模块制作(2)
│ ├── [137M] 41-9 第七步:慕课专栏模块制作
│ ├── [ 57M] 41-10 第八步:新上好课模块制作
│ ├── [ 53M] 41-11 第九步:课程精选模块制作
│ ├── [110M] 41-12 第十步:精英讲师模块制作
│ └── [ 80M] 41-13 第十一步:猜你喜欢模块制作
├── 42-案例36:慕课网移动端首页制作【js部分】【移动端网页】/
│ ├── [122M] 42-1 第一步:轮播图模块效果制作
│ ├── [ 81M] 42-2 第二步:慕课专栏效果制作
│ ├── [ 94M] 42-3 第三步:滚动时内容吸顶条与底部内容显示效果
│ ├── [117M] 42-4 第四步:精英讲师效果制作
│ └── [ 21M] 42-5 项目综合总结
├── 43-案例37:前后台交互AJAX 【后台交互】/
│ ├── [ 35M] 43-1 定义:什么是前后台交互?
│ ├── [ 16M] 43-2 原理:AJAX对象的基本原理
│ ├── [ 81M] 43-3 AJAX对象的GET请求方式
│ ├── [ 76M] 43-4 方法:AJAX对象的POST请求方式
│ ├── [ 62M] 43-5 含义:AJAX及HTTP状态码含义
│ ├── [ 98M] 43-6 封装:封装AJAX函数
│ ├── [7.8M] 43-7 实操:在线翻译接口的使用 – 需求
│ └── [ 40M] 43-8 实操:在线翻译接口的使用 – 解析
├── 44-案例38:其他交互方式【后台交互】/
│ ├── [ 23M] 44-1 表单请求:form表单get发送
│ ├── [ 16M] 44-2 表单请求:form表单post发送
│ ├── [ 46M] 44-3 对象请求:fetch对象的get请求
│ ├── [ 49M] 44-4 对象请求:fetch对象的post请求
│ ├── [ 76M] 44-5 跨域原理:jsonp跨域请求原理
│ └── [ 49M] 44-6 实战:360搜索栏下拉菜单实现剖析
├── 45-知识加油站:Axios库学习【后台交互】/
│ ├── [ 39M] 45-1 基础:Axios库的基本使用方式【重点】
│ ├── [ 43M] 45-2 方式:Axios库的post请求方式
│ └── [ 37M] 45-3 请求:Axios库的并发请求
├── 46-案例39、40:慕课网移动端首页数据交互实战【JS部分】【移动端后台交互】/
│ ├── [ 69M] 46-1 第一步:注册登录页面制作(1)
│ ├── [ 70M] 46-2 第一步:注册登录页面制作(2)
│ ├── [110M] 46-3 第二步:搜索页面制作(1)
│ ├── [110M] 46-4 第二步:搜索页面制作(2)
│ ├── [123M] 46-5 第二步:搜索页面制作(3)
│ ├── [ 65M] 46-6 第三步:注册登录数据交互接口部分制作(1)
│ ├── [ 52M] 46-7 第三步:注册登录数据交互接口部分制作(2)
│ ├── [ 69M] 46-8 第三步:注册登录数据交互接口部分制作(3)
│ ├── [ 70M] 46-9 第三步:注册登录数据交互接口部分制作(4)
│ ├── [ 61M] 46-10 第四步:搜索页面制作数据交互接口结果内部制作(1)
│ └── [119M] 46-11 第四步:搜索页面制作数据交互接口结果内部制作(2)
└── 47-课程总结/
├── [ 16M] 47-1 前端下一步必要学习内容前瞻
├── [ 14M] 47-2 前端整体成长知识体系和路径
└── [9.8M] 47-3 课程整体总结
└── 资料代码/
更新日志
2024-3-17:已更新完结,百度云盘下载。