课程简介

React18+Next.js14+Nest.js全栈开发复杂低代码项目视频课程,由乐学编程课堂网精心整理发布高清完结无密版。本课讲解了最新版本React18 + TS4 + AntDesign5 + Next.js13技术体系,从 React 零基础开始,深入浅出即学即用,涵盖React基础、第三方Hooks、状态管理、测试、性能优化、immer、ahooks、拖拽排序、撤销重做、可视化图表等内容,边学习边实战结合实战项目,带你掌握复杂项目的设计和研发流程,更好的应对现在或未来职业发展。
相关课程

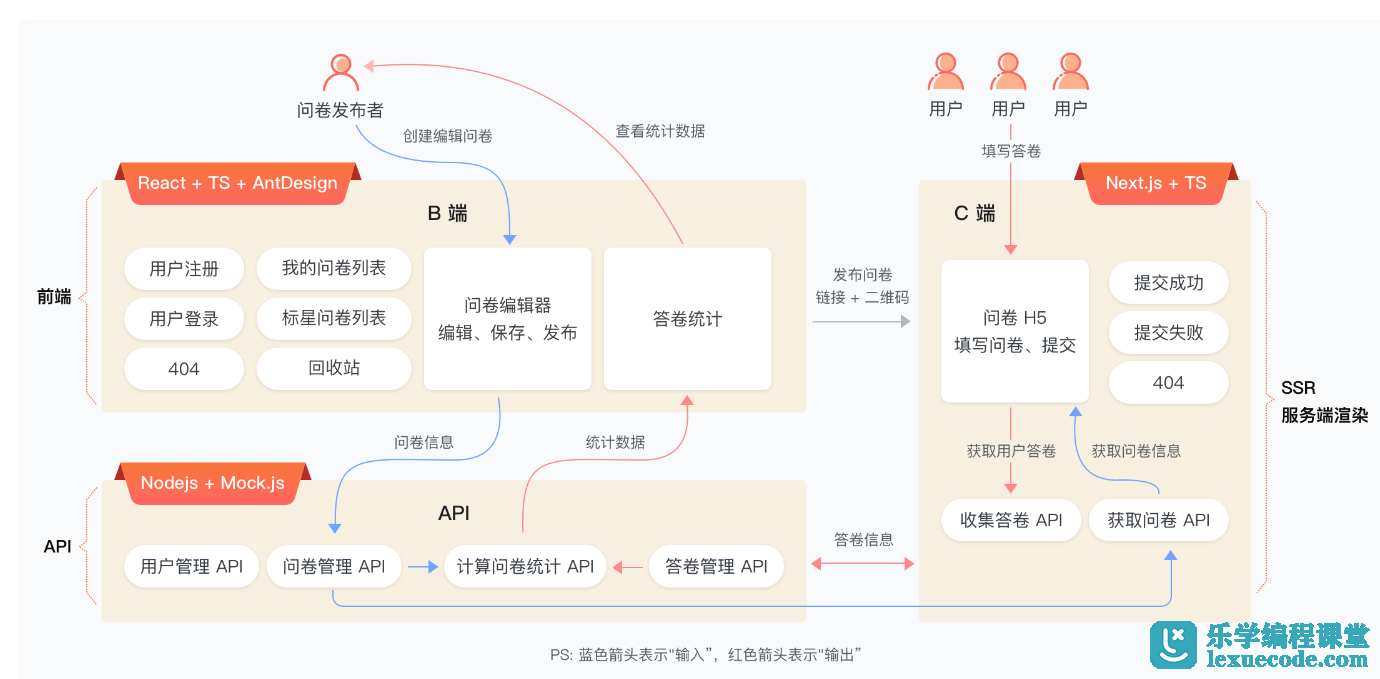
B端+C端,完整业务+技术双闭环实战,收获企业级复杂项目开发能力,项目包含了从创建、编辑、保存、发布问卷,到填写答卷、提交答卷,最后到答卷数据统计的完整流程,是一个完整的、闭环的项目。多端:包含 B 端(React 开发),C 端(Next.js 开发)业务闭环:有输入(创建编辑问卷)有输出(查看统计数据)技术闭环:使用 Nodejs + Mock.js 模拟 API ,保证前端 Ajax 请求

课程目录
├── 第1章 开期准备/
│ ├── [ 22M] 1-1-导学
│ ├── [ 17M] 1-2-功能介绍
│ └── [ 10M] 1-3-课程安排-即学即用,渐进式开发项目
├── 第2章 【入门】什么是 React React 引领了现代前端开发的变革/
│ ├── [5.3M] 2-1-章介绍
│ ├── [ 28M] 2-2-React是全球最火爆的前端框架
│ ├── [ 12M] 2-3-React其实非常简单-但需要你熟悉JS语法
│ ├── [ 40M] 2-4-看几个示例来体会React的代码逻辑
│ ├── [ 15M] 2-5-React核心价值-组件化
│ ├── [ 18M] 2-6-React核心价值-数据驱动视图
│ ├── [ 10M] 2-7-课程安排-即学即用,渐进式开发项目
│ └── [4.4M] 2-8-章总结
├── 第3章 【基础】创建 React 项目开发环境 – 代码未动,环境先行/
│ ├── [7.5M] 3-1-章介绍
│ ├── [ 14M] 3-2-准备工作-安装必备软件
│ ├── [ 28M] 3-3-使用Create-React-App创建项目-React官网推荐的方式
│ ├── [ 20M] 3-4-使用Vite创建React项目-Vite是前端热门工具
│ ├── [ 26M] 3-5-使用eslint检查代码语法错误-提前识别,防患于未然
│ ├── [ 30M] 3-6-使用prettier规范代码风格-统一风格,多人开发也不怕乱
│ ├── [ 13M] 3-7-提交代码到git仓库-选择国内平台
│ ├── [ 18M] 3-8-使用husky执行pre-commit检查-把非规范代码拒之门外
│ ├── [ 23M] 3-9-使用commit-lint规范commit提交格式-让git记录清晰可读
│ ├── [ 32M] 3-10-【加餐】vite和webpack的区别-vite使用ES-Module增加启动速度
│ └── [5.6M] 3-11-章总结
├── 第4章 【基础】JSX 语法和组件基础 – 学完即可开发一个静态页面/
│ ├── [5.9M] 4-1-章介绍
│ ├── [ 32M] 4-2-JSX语法和HTML相似-很容易学习
│ ├── [ 19M] 4-3-JSX的标签-和HTML标签有几点不同
│ ├── [ 22M] 4-4-JSX的属性-style改动非常大
│ ├── [ 26M] 4-5-JSX中监听DOM事件-遇到了Typescript类型问题
│ ├── [ 57M] 4-6-补充Typescript类型基础知识-解答上一节的困惑
│ ├── [ 22M] 4-7-JSX中插入JS变量和表达式-让JSX真正融入JS代码中
│ ├── [ 25M] 4-8-JSX中使用条件判断-让JSX具备if-else能力
│ ├── [ 30M] 4-9-JSX中使用循环-让JSX真正动起来
│ ├── [ 45M] 4-10-实战-开发项目列表页-即学即用效果好
│ ├── [ 44M] 4-11-React组件基础-拆分UI结构,便于开发维护和复用
│ ├── [ 63M] 4-12-组件props-父子组件通讯的桥梁
│ ├── [ 27M] 4-13-React开发者工具-让React调试更简单
│ ├── [ 18M] 4-14-加餐-JSX和Vue模板的区别-体现两者设计理念的差异
│ └── [5.7M] 4-15-章总结
├── 第5章 【基础】React Hooks – 处理逻辑监听状态,让页面动起来/
│ ├── [7.6M] 5-1-章介绍
│ ├── [ 19M] 5-2-useState让页面“动”起来
│ ├── [ 11M] 5-3-state一个组件的“独家记忆”
│ ├── [ 36M] 5-4-state特点-异步更新,合并后更新
│ ├── [ 45M] 5-5state特点-不可变数据-非常重要的概念
│ ├── [119M] 5-6实战-重构列表页-用useState实现增、删、改
│ ├── [ 41M] 5-7使用immer修改state-帮你摆脱“不可变数据”的痛苦
│ ├── [ 35M] 5-8实战-重构列表页-使用immer让开发更简单
│ ├── [ 62M] 5-9useEffect监听组件生命周期-创建、更新、销毁
│ ├── [ 26M] 5-10useEffect在开发环境下执行两次-模拟全流程,及早暴露bug
│ ├── [ 36M] 5-11用useRef操作DOM元素-React的ref和Vue3的ref不一样
│ ├── [ 55M] 5-12使用useMemo缓存数据-React中常见的性能优化手段
│ ├── [ 29M] 5-13使用useCallback缓存函数
│ ├── [ 29M] 5-14自定义Hooks-ReactHooks的正确打开方式
│ ├── [ 47M] 5-15使用自定义Hook获取鼠标位置-组件公共逻辑抽离和复用
│ ├── [ 30M] 5-16使用自定义Hook异步加载数据-模拟异步场景
│ ├── [ 42M] 5-17使用第三方Hooks-ahooks和react-use
│ ├── [ 15M] 5-18Hooks的三条使用规则
│ ├── [ 30M] 5-19Hooks闭包陷阱-React常考面试题
│ └── [7.0M] 5-20章总结
├── 第6章 【基础】在 React 中使用 CSS 样式 – 为页面“美颜”,页面变漂亮/
│ ├── [8.2M] 6-1章介绍
│ ├── [ 45M] 6-2普通方式使用CSS-尽量不要用内联style
│ ├── [ 47M] 6-3CSS-Module解决className可能会重复的问题
│ ├── [ 47M] 6-4使用Sass语法-提高CSS编码效率
│ ├── [ 70M] 6-5CSS-in-JS常用工具之Styled-components
│ ├── [ 12M] 6-6JS函数后加字符串的调用形式-解决Style-components写法的困惑
│ ├── [ 27M] 6-7CSS-in-JS常用工具之Styled-jsx和Emotion
│ ├── [ 39M] 6-8实战-增加CSS样式-创建正式项目环境
│ ├── [ 47M] 6-9实战-为列表页增加CSS样式
│ ├── [ 50M] 6-10实战-为QuestionCard组件增加CSS样式
│ └── [5.6M] 6-11章总结@乐学编程网lexuecode.com
├── 第7章 【中级】React-router 路由 – 配置多页面,由单页变成一个系统/
│ ├── [ 15M] 7-1章介绍
│ ├── [ 27M] 7-2路由设计-确定网址和页面的关系
│ ├── [ 11M] 7-3设计Layout模板-抽离公共部分,代码复用
│ ├── [ 19M] 7-4路由开发-创建所有页面
│ ├── [ 29M] 7-5路由开发-创建3个Layout和使用Outlet
│ ├── [ 60M] 7-6使用React-Router配置路由-实现了多页面
│ ├── [ 31M] 7-7使用路由API-跳转页面和获取参数
│ ├── [4.7M] 7-8章总结
│ └── [ 17M] 7-9自定义网页标题和favicon
├── 第8章 【基础】使用 AntDesign UI 组件库 – 常用组件拿来即用/
│ ├── [ 11M] 8-1章介绍
│ ├── [ 21M] 8-2介绍React世界中常用的几个UI组件库
│ ├── [ 21M] 8-3安装和使用Ant-Design
│ ├── [ 58M] 8-4使用AntD重构MainLayout-体现AntD布局能力-part1
│ ├── [ 88M] 8-5使用AntD重构ManageLayout-灵活使用Button组件
│ ├── [ 35M] 8-6使用AntD开发Logo组件
│ ├── [ 16M] 8-7开发UserInfo组件
│ ├── [ 28M] 8-8使用AntD开发首页
│ ├── [ 14M] 8-9使用AntD快速制作漂亮的404页面
│ ├── [ 89M] 8-10使用AntD重构QuestionCard组件-得到了最终的UI效果
│ ├── [ 37M] 8-11使用AntD的confirm功能-展示AntD的交互能力
│ ├── [ 30M] 8-12使用AntD开发星标问卷列表页
│ ├── [ 62M] 8-13使用AntD开发回收站页面-使用Table组件
│ ├── [ 75M] 8-14开发回收站的恢复和删除-为表格增加了选择功能
│ ├── [ 11M] 8-15加餐-介绍TailWind-CSS
│ └── [9.8M] 8-16章总结
├── 第9章 【中级】React 表单组件 – 接收用户输入,让用户和页面互动起来/
│ ├── [7.2M] 9-1章介绍
│ ├── [ 52M] 9-2什么是受控组件-React表单组件的重要概念
│ ├── [ 32M] 9-3使用textarea组件-通过dangerouslySetInnerHTML使文本换行
│ ├── [ 32M] 9-4使用radio单选按钮-受控组件的设计思路
│ ├── [ 66M] 9-5使用checkbox复选按钮-模拟真实的业务场景
│ ├── [ 25M] 9-6使用select下拉框组件
│ ├── [ 33M] 9-7使用form组件和submit方法
│ ├── [ 42M] 9-8使用AntD开发ListSearch搜索组件
│ ├── [ 63M] 9-9ListSearch搜索修改URL参数-体现组件设计的解耦合
│ ├── [ 81M] 9-10使用AntD的Form组件开发注册页
│ ├── [ 97M] 9-11使用AntD的Form组件开发登录页,并实现“记住我”功能
│ ├── [ 53M] 9-12使用AntD表单组件的校验功能,校验用户名和密码的格式
│ ├── [ 66M] 9-13使用第三方表单校验工具React-Hook-Form
│ ├── [ 35M] 9-14使用第三方表单校验工具Formik
│ └── [4.6M] 9-15章总结
├── 第10章 【中级】Ajax 网络请求 part1 – 搭建 Mock 服务,完成前后端通讯/
│ ├── [6.9M] 10-1章介绍
│ ├── [ 12M] 10-2关于Ajax的基础知识、API和工具
│ ├── [ 50M] 10-3使用mockjs模拟Ajax请求
│ ├── [ 33M] 10-4在nodejs中使用mockjs-使用Random轻松模拟数据
│ ├── [ 27M] 10-5使用nodejs启动服务,模拟get请求
│ ├── [ 21M] 10-6模拟post请求,并使用postman测试
│ ├── [ 37M] 10-7使用craco.js扩展webpack配置-使用devServer代理访问mock服务
│ ├── [4.5M] 10-8介绍几个在线mock平台-谨慎使用
│ ├── [ 46M] 10-9API设计-使用RestfulAPI规范
│ ├── [ 63M] 10-10配置axios的response拦截器-统一处理错误提示
│ ├── [ 41M] 10-11开发新建问卷功能-设置loading状态以优化体验
│ ├── [ 36M] 10-12开发获取问卷信息功能-使用自定义Hook抽离公共逻辑
│ ├── [ 41M] 10-13使用useRequest重构Ajax请求-统一处理loading和error
│ ├── [ 91M] 10-14使用useRequest获取问卷列表
│ ├── [ 73M] 10-15给列表增加搜索功能-使用第三方Hook抽离组件公共逻辑
│ └── [ 75M] 10-16使用useRequest开发星标和回收站页面
├── 第11章 【中级】Ajax 网络请求 part2 – 一次学习多种形式的列表和分页功能/
│ ├── [ 62M] 11-1开发分页功能-定义URL参数page和pageSize
│ ├── [109M] 11-2实现列表分页功能-使用Antd的Pagination组件
│ ├── [ 49M] 11-3LoadMore上划加载更多-设计组件的state
│ ├── [ 55M] 11-4LoadMore上划加载更多-使用防抖监听scroll事件
│ ├── [ 51M] 11-5LoadMore上划加载更多-根据DOM位置判断加载时机
│ ├── [ 70M] 11-6LoadMore上划加载更多-真正加载数据
│ ├── [ 60M] 11-7LoadMore上划加载更多-优化功能体验
│ ├── [ 83M] 11-8开发问卷标星功能
│ ├── [ 39M] 11-9开发问卷复制功能
│ ├── [ 31M] 11-10开发删除问卷功能-修改信息“假删除”
│ ├── [ 54M] 11-11开发恢复问卷功能-使用for-awiat-of处理多个异步请求
│ ├── [ 37M] 11-12开发彻底删除功能
│ ├── [ 15M] 11-13介绍JWT-用户登录校验的技术方案
│ ├── [ 35M] 11-14开发用户的mock和services
│ ├── [ 47M] 11-15开发注册和登录功能
│ ├── [ 48M] 11-16存储token,并使用axios拦截器附加token
│ ├── [ 47M] 11-17开发获取用户信息,以及退出登录
│ └── [6.5M] 11-18-章总结
├── 第12章 【中级】Redux 状态管理 – 复杂项目的数据管理形式/
│ ├── [9.5M] 12-1章介绍
│ ├── 乐学编程网lexuecode.com
│ ├── [ 21M] 12-2什么是状态管理,为何要用状态管理
│ ├── [ 42M] 12-3使用Context实现跨组件跨层级传递数据
│ ├── [ 60M] 12-4学习使用useReducer-提前了解redux的概念
│ ├── [ 53M] 12-5使用useReducer开发TodoList-定义initialState和reducer
│ ├── [ 47M] 12-6使用useReducer开发TodoList-使用dispatch和action处理数据
│ ├── [ 43M] 12-7使用Context和useReducer实现跨组件通讯-网上热议的话题
│ ├── [8.2M] 12-8介绍Redux-React世界最流行的状态管理工具
│ ├── [ 61M] 12-9使用Redux实现数字加减法-认识Reducer和Action
│ ├── [ 36M] 12-10使用Redux实现数字加减法-使用useSelector和useDispatch
│ ├── [ 52M] 12-11使用Redux实现TodoList-展示复杂数据结构的Reducer写法
│ ├── [ 76M] 12-12使用Redux实现TodoList-传入Action时需带PayLoad
│ ├── [8.6M] 12-13Redux单项数据流-动图体验数据流转过程
│ ├── [7.0M] 12-14Redux开发者工具-方便跟踪和调试
│ ├── [ 58M] 12-15介绍MobX-可以像Vue一样声明式的修改数据
│ ├── [ 67M] 12-16使用MobX开发TodoList-创建数据模型
│ ├── [ 99M] 12-17使用MobX开发TodoList-数据的显示和操作
│ ├── [ 41M] 12-18使用Redux管理用户信息-定义store和reducer
│ ├── [ 47M] 12-19使用Redux管理用户信息-使用useSelector获取store数据
│ ├── [ 73M] 12-20使用自定义Hook统一加载用户信息,并存储到redux中
│ ├── [ 67M] 12-21根据用户登录状态动态跳转页面-使用自定义Hook统一处理
│ └── [5.9M] 12-22章总结
├── 第13章 【实战】开发问卷编辑器 part1 – 寻找突破口,用两个组件打通全部流程/
│ ├── [5.1M] 13-1-章介绍
│ ├── [ 26M] 13-2-需求分析-详细演示各个功能
│ ├── [ 22M] 13-3-分析UI界面,如何拆分组件
│ ├── [ 43M] 13-4-开发UI组件拆分-实现画布Y轴滚动
│ ├── [ 73M] 13-5-定义画布中的两个组件-Title和Input
│ ├── [ 36M] 13-6-把Title和Input组件显示到画布上
│ ├── [ 29M] 13-7-定义问卷组件的数据结构-这是动态渲染画布的前提
│ ├── [ 28M] 13-8-把组件列表存储到Reduxstore-统一各个组件的属性
│ ├── [ 62M] 13-9-把组件列表存储到Reduxstore-重构useLoadQuestionData
│ ├── [ 42M] 13-10-定义组件配置-可根据type找到组件
│ ├── [ 40M] 13-11-在画布上动态显示组件列表-梳理完整的流程
│ ├── [ 82M] 13-12-点击画布选中组件-通过selectedId全局共享
│ ├── [ 48M] 13-13-组件库-组件按类型分组
│ ├── [ 17M] 13-14-把组件分组显示在组件库中
│ ├── [ 49M] 13-15-点击组件库中的组件,添加到画布中
│ ├── [ 18M] 13-16-解释为何要使用fe_id
│ ├── [ 69M] 13-17-定义属性表单,用于修改组件的属性
│ ├── [ 61M] 13-18-根据选中的组件,动态显示属性表单
│ ├── [ 66M] 13-19-修改组件属性,并同步到画布中
│ └── [ 49M] 13-20-定义EditHeader组件,实现返回功能
├── 第14章 【实战】开发问卷编辑器 part2 – 增加其他组件,展现设计的扩展性/
│ ├── [ 61M] 14-1-工具栏-删除组件,并重新计算selectedId-part1
│ ├── [ 64M] 14-2-工具栏-隐藏组件,并重新计算selectedId-part1
│ ├── [ 60M] 14-3-工具栏-锁定和解锁组件,动态禁用属性表单
│ ├── [ 94M] 14-4-工具栏-复制和粘贴组件-结合addComponent抽离公共代码
│ ├── [ 56M] 14-5-在画布增加快捷键-需提前判断ActiveElement
│ ├── [ 57M] 14-6-快捷键-选中上一个,选中下一个
│ ├── [ 86M] 14-7-增加Paragraph组件-体现编辑器组件机制的扩展性
│ ├── [ 48M] 14-8-为Paragraph组件增加换行功能-充分考虑安全性
│ ├── [ 84M] 14-9-增加QuestoinInfo组件-整合标题和段落
│ ├── [ 34M] 14-10-根据QuestionInput改造出QuestionTextarea组件
│ ├── [ 53M] 14-11-学习Antd的Radio组件,并定义属性类型
│ ├── [ 83M] 14-12-创建QuestionRadio的Component组件
│ ├── [106M] 14-13-开发QuestionRadio属性表单-可动态添加删除选项
│ ├── [ 72M] 14-14-QuestionRadio属性表单变化,同步到画布-校验选项文字不能重复
│ ├── [ 82M] 14-15-创建QuestionCheckbox组件,并显示在画布中
│ └── [ 59M] 14-16-开发QuestionCheckbox属性表单-可动态添加删除选项-
├── 第15章 【实战】开发问卷编辑器 part3 – 聚焦高级功能:拖拽排序和撤销重做/
│ ├── [ 79M] 15-1-显示图层列表,点击选中组件
│ ├── [ 56M] 15-2-在图层中修改组件标题-动态切换input和文本
│ ├── [ 59M] 15-3-图层-切换组件的hidden和locked
│ ├── [ 52M] 15-4-动态切换右侧tabs-根据选中组件动态切换属性和页面设置
│ ├── [ 53M] 15-5-设置页面信息-定义Redux数据结构
│ ├── [ 66M] 15-6-设置页面信息-修改表单同步到Redux中
│ ├── [ 65M] 15-7-修改网页标题-和右侧网页信息表单数据联通
│ ├── [ 75M] 15-8-保存问卷信息-判断loading防止连续触发
│ ├── [ 17M] 15-9-监听内容变化,自动保存-不是定期保存
│ ├── [ 33M] 15-10-发布问卷-更新isPublished属性
│ ├── [ 98M] 15-11-组件列表拖拽排序-选择第三方库dnd-kit
│ ├── [ 83M] 15-12-演示dnd-kit拖拽排序.mov
│ ├── [ 34M] 15-13-在dnd-kit示例中模拟组件列表的数据结构
│ ├── [ 76M] 15-14-组件列表拖拽排序-抽离公共组件SortableContainer和SortableItem
│ ├── [ 70M] 15-15-组件列表拖拽排序-应用与画布和图层
│ ├── [ 50M] 15-16-工具栏补充上移下移功能-和拖拽排序类似
│ ├── [ 21M] 15-17-撤销重做的基本原理
│ ├── [ 79M] 15-18-实现Redux的撤销重做功能-使用TodoList示例演示
│ ├── [ 30M] 15-19-问卷编辑器增加撤销重做-定义Redux数据类型
│ ├── [ 37M] 15-20-问卷编辑器增加撤销重做-工具栏按钮和快捷键
│ ├── [ 15M] 15-21【更新】redux-tookits2.0开始内置了immer
│ └── [5.7M] 15-22-章总结
├── 第16章 【实战】问卷数据统计 – 有统计数据才能体现完整项目的业务闭环/
│ ├── [ 12M] 16-1-章开始
│ ├── [ 15M] 16-2-问卷和答卷的区别-一个是题目一个是答案
│ ├── [ 19M] 16-3-需求分析-详细分析每个功能点
│ ├── [ 55M] 16-4-获取问卷信息-判断isPublished给出提示
│ ├── [ 61M] 16-5-页面UI布局-增加oading效果-part1
│ ├── [ 49M] 16-6-头部组件的UI布局
│ ├── [ 73M] 16-7-头部组件-拷贝URL,生成二维码
│ ├── [ 48M] 16-8-左侧显示组件列表-通过状态提升存储selectedId和type
│ ├── [ 31M] 16-9-答卷的数据结构设计-开发答卷列表的前提
│ ├── [ 73M] 16-10-答卷的数据结构设计-把结果写到Mock服务
│ ├── [ 78M] 16-11-显示答卷列表-使用useRequest获取数据-part1
│ ├── [ 87M] 16-12-显示统计表格-需根据componentList自定义columns
│ ├── [ 34M] 16-13-显示统计列表-实现分页功能
│ ├── [ 42M] 16-14-选择第三方图表库-最终选择Recharts
│ ├── [ 79M] 16-15-使用Recharts演示饼图PieChart
│ ├── [ 37M] 16-16-使用Recharts演示柱状图BarChart
│ ├── [ 61M] 16-17-设计图表统计的数据结构,并写到Mock服务中
│ ├── [ 66M] 16-18-为QuestionRadio扩展统计组件
│ ├── [ 39M] 16-19-为QuestionCheckbox扩展统计组件
│ └── [5.4M] 16-20-章总结
├── 第17章 【实战】Next.js开发C端 – 学习React技术栈的 SSR 服务端渲染/
│ ├── [5.7M] 17-1-章介绍
│ ├── [ 28M] 17-2-介绍SSR,它的优缺点,和CSR的区别,以及应用场景
│ ├── [ 23M] 17-3使用Next.js创建项目并启动
│ ├── [ 24M] 17-4-初试Next.js功能-扩展页面,使用API
│ ├── [ 42M] 17-5-介绍StaticGeneration-构建时生成html文件
│ ├── [ 20M] 17-6-介绍Server-side-rendering-每次请求动态生成HTML
│ ├── [ 29M] 17-7-定义动态路由,获取url参数
│ ├── [ 24M] 17-8-选择form提交数据-和B端统计页做数据匹配
│ ├── [ 38M] 17-9-创建QuestionInput组件,并引入到页面中
│ ├── [ 44M] 17-10-创建QuestionRadio组件,并引入到页面中
│ ├── [ 43M] 17-11-创建form表单-使用隐藏域存储questionId
│ ├── [ 57M] 17-12-新建API,并提交form表单
│ ├── [ 42M] 17-13-创建Mock接口,跑通前后端完整流程
│ ├── [ 48M] 17-14-抽离PageWrapper组件,统一定义Head
│ ├── [ 64M] 17-15-获取问卷数据,并校验是否正常
│ ├── [ 43M] 17-16-根据问卷组件列表,动态渲染表单
│ ├── [ 54M] 17-17-扩展表单组件Title,Paragraph和Info
│ ├── [ 65M] 17-18-扩展表单组件TextArea和Checkbox
│ ├── [ 64M] 17-19-单独解决Checkbox组件的特殊性-合并多个value
│ └── [4.1M] 17-20-章总结
├── 第18章 【实战】React性能优化 – 将 main.js代码从1.6M优化到 33KB/
│ ├── [2.3M] 18-1-章介绍
│ ├── [ 31M] 18-2-useState传入函数,只在组件渲染时执行一次
│ ├── [ 54M] 18-3-使用useMemo缓存B端统计页的链接和二维码Elem
│ ├── [ 12M] 18-4-使用useCallback缓存添加组件的函数
│ ├── [ 34M] 18-5-使用React.memo优化子组件更新
│ ├── [ 34M] 18-6-分析B端构建出的bundle文件,体积太大,需要拆分
│ ├── [ 54M] 18-7-配置路由懒加载,拆分编辑页和统计页,优化代码体积
│ ├── [ 74M] 18-8-抽离公共代码antd和react,合理使用HTTP缓存
│ ├── [6.0M] 18-9-CRA根据路由懒加载自动拆分CSS文件
│ └── [2.7M] 18-10-章总结
├── 第19章 【实战】React 测试 – 项目有测试,睡觉才踏实(不会半夜被叫醒改bug)/
│ ├── [5.8M] 19-1-章介绍
│ ├── [ 35M] 19-2-单元测试入门,使用jest写测试用例
│ ├── [ 52M] 19-3-写QuestionInfo组件的单元测试,学习新的断言API
│ ├── [ 51M] 19-4-写QuestionTitle和QuestionParagraph的单元测试-通过style断言isCenter
│ ├── [ 25M] 19-5-写QuestionInput和QuestionTextArea组件的单元测试-根据placeholder获取元素并断言
│ ├── [ 51M] 19-6-写QuestionRadio组件的单元测试-通过value获取radio元素并断言
│ ├── [ 42M] 19-7-写QuestionCheckbox组件的单元测试-获取checked属性断言是否选中
│ ├── [ 20M] 19-8-使用pre-commit做自动化测试,有问题的代码不能被提交
│ ├── [ 60M] 19-9-可视化测试-安装Storybook并演示例子
│ ├── [ 38M] 19-10-使用StoryBook写QuestionInfo组件的可视化测试
│ ├── [ 21M] 19-11-讲解TS中typeof语法,和JS的typeof不一样
│ ├── [9.0M] 19-12-使用StoryBook写其他组件的可视化测试
│ └── [2.7M] 19-13-章总结
├── 第20章 课程总结/
│ ├── [3.7M] 20-1-关于项目的服务端
│ └── [ 19M] 20-2-课程总结
└── 第21章 【二期】使用 Nest.js 开发项目服务端(2024 新增)/
├── [ 11M] 21-1章介绍
├── [ 16M] 21-2创建nestjs项目,启动监听文件变化
├── [ 30M] 21-3创建question模块和第一个路由
├── [ 37M] 21-4路由常见功能:query,param和request-bodypart1
├── [ 38M] 21-5使用interceptor和filter统一路由返回格式
├── [ 16M] 21-6安装Mongodb数据库,并用Compass连接-part1
├── [ 30M] 21-7使用nestjs连接mongodb数据库,并抽离配置信息
├── [ 21M] 21-8创建schema数据模型,并同步到Mongodb数据库
├── [ 34M] 21-9使用service操作数据库,创建问卷和查找问卷
├── [ 54M] 21-10实现Mongodb的搜索和分页
├── [ 54M] 21-11创建user模块,并开发用户注册功能
├── [ 42M] 21-12创建auth模块,开发用户登录功能
├── [ 34M] 21-13增加JWT校验,登录时返回token字符串
├── [ 51M] 21-14增加Guard校验,验证并解析token字符串
├── [ 46M] 21-15设置JWT全局验证,增加自定义Public机制
├── [ 29M] 21-16Redirect重定向user路由,以符合现有的API设计规范
├── [ 40M] 21-17完善问卷schema数据模型
├── [ 57M] 21-18完善问卷的增删改查功能细节
├── [ 33M] 21-19开发复制问卷功能
├── [ 18M] 21-20前端和服务端联调,测试问卷各个功能
├── [ 37M] 21-21开发答卷功能,创建答卷的路由
├── [ 47M] 21-22和C端联调,测试提交答卷的功能
├── [ 38M] 21-23开发统计功能,创建stat模块
├── [ 80M] 21-24开发单个问卷的统计功能
├── [ 41M] 21-25开发单个组件的统计功能
├── [9.1M] 21-26和B端联调,测试统计功能
└── [8.5M] 21-27章总结
└── 资料代码/
└── 电子书/
更新日志
2023-3-31:已更新到第9章,持续更新中,后续同个网盘链接更新,请放心下载。
2023-5-12:已更新完结,百度云盘下载。
2024-3-26:更新2024升级版