课程简介

设计模式是什么?是武林秘籍里面的绝招,是长老总结出来的绝招,遇到不同的场景都有相应的招数施展,让敌人战败逃亡,让复杂的密码变得通俗易懂,使用技巧来满足自己的欲望。在本课程中,您将学习代码设计的基本逻辑,学习7种常见的设计模式,实践主流设计模式的应用。本课基于实际业务场景案例逐一解读工厂模式、单例模式、观察者模式、迭代器模式、装饰器模式、原型模式、代理模式,带你快速掌握前端必会的 7 种设计模式,构建一流的编码思维能力。


学完本课程你将获得哪些提升
掌握常用设计模式提升编码思维:学习设计模式的关键不在于你熟练掌握了多少设计模式,而在于能否真正灵活运用来解决更多复杂的现实问题。学习本课程将有助于你快速掌握复杂问题的解决方案,理解程序开发设计原则,提升编码思维。
强化前端开发必备技术栈:很多JavaScript高级语法本身就是设计模式实现的参考,学完本课程,能进巩固这些高级语法,进一步加强前端开发能力。
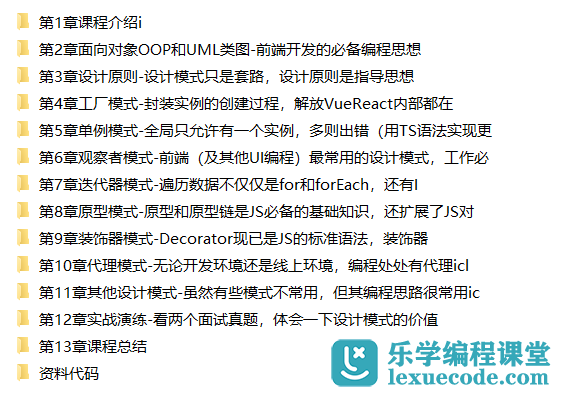
课程目录
第1章 课程介绍
第2章 面向对象 OOP 和 UML 类图 – 前端开发的必备编程思想
第3章 设计原则 – 设计模式只是套路,设计原则是指导思想
第4章 工厂模式 – 封装实例的创建过程,解放 Vue React 内部都在用
第5章 单例模式 – 全局只允许有一个实例,多则出错(用 TS 语法实现更优雅)
第6章 观察者模式 – 前端(及其他 UI 编程)最常用的设计模式,工作必用,面试必考
第7章 迭代器模式 – 遍历数据不仅仅是for和forEach ,还有Iterator
第8章 原型模式 – 原型和原型链是 JS 必备的基础知识,还扩展了JS对象属性描述符
第9章 装饰器模式 – Decorator现已是JS 的标准语法,装饰器正在前端普及开来
第10章 代理模式 – 无论开发环境还是线上环境,编程处处有代理
第11章 其他设计模式 – 虽然有些模式不常用,但其编程思路很常用
第12章 实战演练 – 看两个面试真题,体会一下设计模式的价值
第13章 课程总结
快速掌握前端必会的 7 种设计模式课程视频(高清原画质)随机截图:

更新日志
2022-4-26:已更新到第5章节,后面同个网盘地址更新,请放心下载
2022-5-29:已更新完结,包含视频和资料代码