
课程介绍
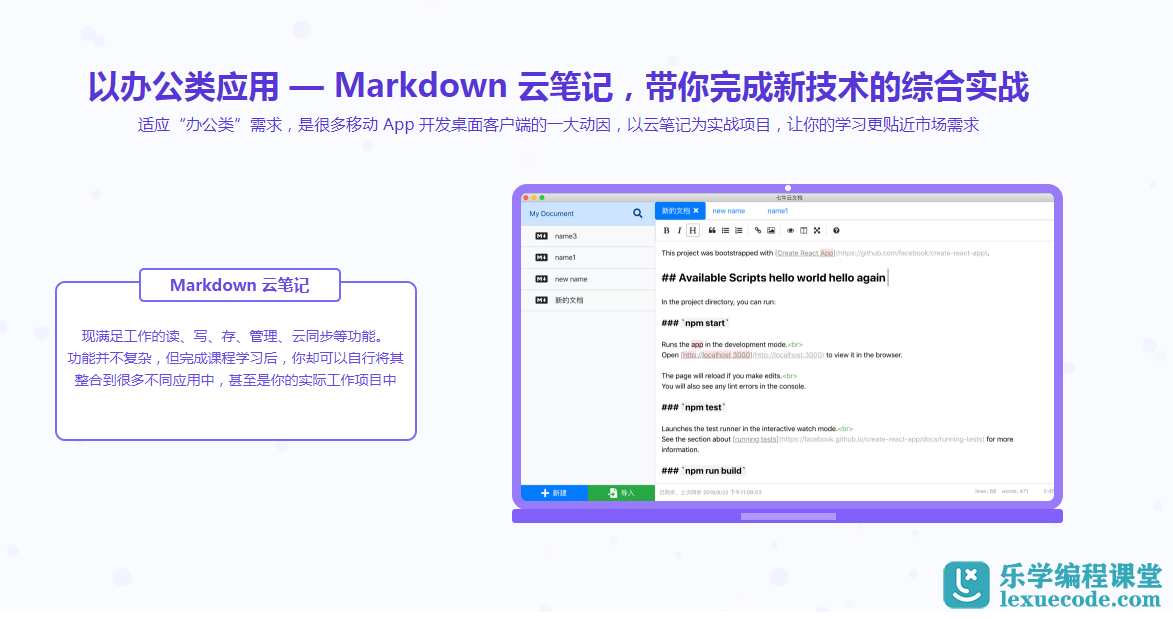
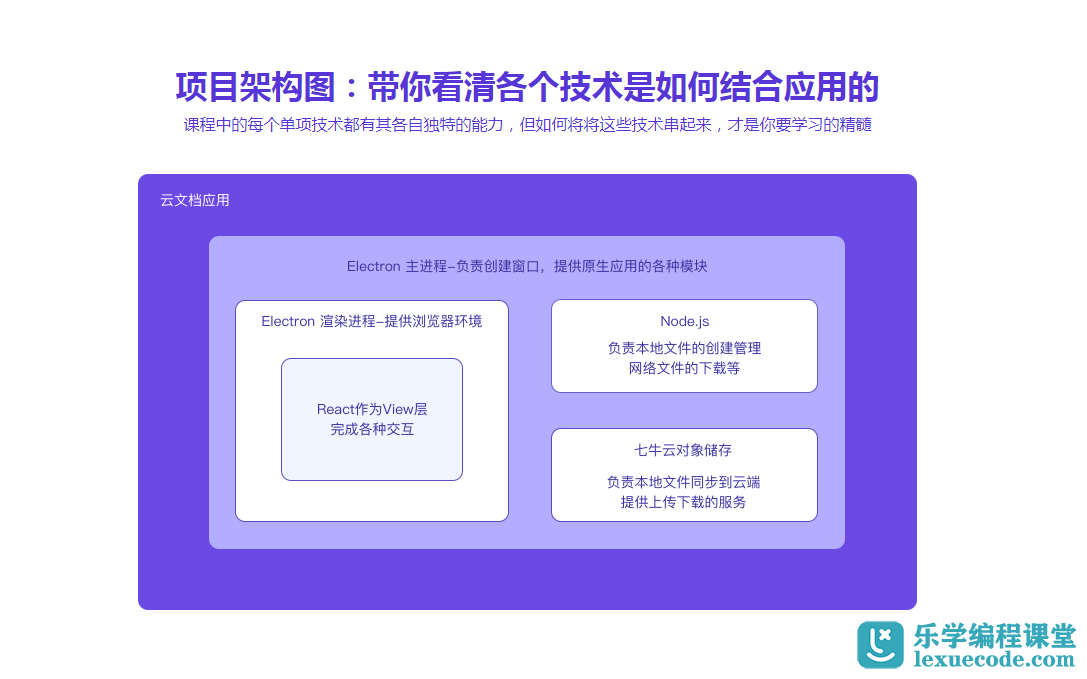
本套课程来自木客网官网售价248元。本课程由木客网名师张轩倾力打造,是一门讲述Electron+React+七牛云实战跨平台桌面应用的视频教程,本教程结合 React Hooks 这个炙手可热的新特性, 利用Electron 可以使用 Node.js 的开发环境,同时使用七牛云和很多 Node 原生模块进行开发,来完成一个非常有吸引力的云同步 Markdown 文档管理应用。通过本视频教程学习,将助你提升项目能力、积累开发经验,也带你吃透所应用技术的具体细节,快速提升开发能力。本课程目录在底部。





学员评价
南宫冰雪 好评
慕课网的课程一直都是我所信赖的,就拿刚入手的Electron+React+七牛云这门课程来说,课程内容由浅入深,很容易入门,而且老师讲解清晰,理解容易,更易于自己发散并且深入学习,套用李佳奇的一句话,买它!!!
阿俊仔 好评
非常好的课程,这门课不只是讲关于electron的知识,我觉得更重要的是老师会引导你思考,遇到问题如何去定位问题、查找问题、解决问题,慢慢养成自己解决问题的能力。这么课让我获益匪浅,非常感谢老师。

课程目录
├── 1-进入 Electron 的世界
│ └── 1-1 学习本课程的收获以及案例展示(内附彩蛋).mp4
├── 2-我们的第一个应用(2024 更新)
│ ├── 2-1 介绍以及安装 Electron.mp4
│ ├── 2-10 本章总结.mp4
│ ├── 2-2 创建第一个窗口.mp4
│ ├── 2-3 进程和线程.mp4
│ ├── 2-4 预加载脚本.mp4
│ ├── 2-5 进程间通信- 从渲染进程到主进程.mp4
│ ├── 2-6 进程通信- 双向通信.mp4
│ ├── 2-7 单向通信- 从主进程到渲染进程.mp4
│ ├── 2-8 使用 nodeIntegration.mp4
│ └── 2-9 使用 remote 模块.mp4
├── 3-神奇的 React
│ ├── 3-1 React 简介和缘起.mp4
│ ├── 3-10 Hook 规则和其他 Hook.mp4
│ ├── 3-2 配置 React 开发环境..1.mp4
│ ├── 3-3 useState Hook.mp4
│ ├── 3-4 useEffect 不需要清除的 Effect.mp4
│ ├── 3-5 useEffect 需要清除的 Effect.mp4
│ ├── 3-6 useEffect 可控 effect.mp4
│ ├── 3-7 自定义 Hook(一).mp4
│ ├── 3-8 HOC 的概念和缺点.mp4
│ └── 3-9 自定义Hook(二).mp4
├── 4-双剑合璧与庖丁解牛
│ ├── 4-1 全局需求.mp4
│ ├── 4-2 将 UI 拆分成组件.mp4
│ ├── 4-3 配置开发环境(一).mp4
│ ├── 4-4 配置开发环境(二).mp4
│ └── 4-5 文件结构和代码规范.mp4
├── 5-左侧面板开发
│ ├── 5-1 为项目选择样式库.mp4
│ ├── 5-2 FileSearch 组件(一).mp4
│ ├── 5-3 FileSearch 组件(二).mp4
│ ├── 5-4 为项目选择图标库.mp4
│ ├── 5-5 使用 PropTypes 进行类型检查.mp4
│ ├── 5-6 FileList 组件开发(一).mp4
│ ├── 5-7 FileList 组件开发(二).mp4
│ ├── 5-8 第一个自定义 Hook – useKeyPress.mp4
│ └── 5-9 左侧收尾工作.mp4
├── 6-右侧面板开发
│ ├── 6-1 TabList 需求和属性分析.mp4
│ ├── 6-2 TabList 组件代码(一).mp4
│ ├── 6-3 TabList 组件代码(二).mp4
│ ├── 6-4 选择 MarkDown 编辑器.mp4
│ └── 6-5 引入 easyMDE 编辑器.mp4
├── 7-功能结合
│ ├── 7-1 分析设计 State 结构.mp4
│ ├── 7-2 分析应用数据流.mp4
│ ├── 7-3 给 App 组件添加状态.mp4
│ ├── 7-4 添加数据处理行为(一).mp4
│ ├── 7-5 添加数据处理行为(二).mp4
│ ├── 7-6 添加新建文件流程逻辑.mp4
│ ├── 7-7 Flatten State 介绍.mp4
│ └── 7-8 修改 State 为 Flatten 结构编码.mp4
├── 8-持久化保存数据
│ ├── 8-1 在 React 中使用 Node.js.mp4
│ ├── 8-2 FS 模块初试牛刀.mp4
│ ├── 8-3 FS 模块使用 Promise 改造.mp4
│ ├── 8-4 在 App 中集成文件操作.mp4
│ ├── 8-5 数据持久化解决方案.mp4
│ ├── 8-6 将 Electron store 集成到 App 中.mp4
│ ├── 8-7 添加持久化数据逻辑代码.mp4
│ └── 8-8 由一个 Bug 引发的思考.mp4
├── 9-Electron 锦上添花
│ ├── 9-1 导入文件对话框(一).mp4
│ ├── 9-10 添加设置窗口编码(一).mp4
│ ├── 9-11 添加设置窗口编码(二).mp4
│ ├── 9-2 导入文件对话框(二).mp4
│ ├── 9-3 添加上下文菜单(一).mp4
│ ├── 9-4 添加上下文菜单第二部分.mp4
│ ├── 9-5 添加上下文菜单最终实现.mp4
│ ├── 9-6 原生应用菜单简介.mp4
│ ├── 9-7 添加原生应用菜单编码(一).mp4
│ ├── 9-8 添加原生应用菜单编码(二).mp4
│ └── 9-9 设置窗口解决方案和流程分析.mp4
├── 10-认识七牛云平台
│ ├── 10-1 对象存储平台简介.mp4
│ ├── 10-2 七牛云平台使用简介.mp4
│ ├── 10-3 初始七牛 SDK.mp4
│ ├── 10-4 云文件操作类编码(一).mp4
│ ├── 10-5 云文件操作类编码(二).mp4
│ ├── 10-6 获得下载链接.mp4
│ ├── 10-7 stream 流的概念.mp4
│ ├── 10-8 stream 流的简单用法.mp4
│ └── 10-9 实现文件下载方法.mp4
├── 11-使用 SDK 同步到七牛云
│ ├── @乐学编程网lexuecode.com
│ ├── 11-1 在设置窗口添加七牛云参数(一).mp4
│ ├── 11-10 完成全部文件同步到七牛云功能编码.mp4
│ ├── 11-11 使用流程图和伪代码解决剩下需求.mp4
│ ├── 11-2 在设置窗口添加七牛云参数(二).mp4
│ ├── 11-3 添加云同步菜单.mp4
│ ├── 11-4 动态修改菜单项.mp4
│ ├── 11-5 自动同步单个文件至七牛云(一).mp4
│ ├── 11-6 自动同步单个文件至七牛云(二).mp4
│ ├── 11-7 自动下载云文件至本地(一).mp4
│ ├── 11-8 自动下载云文件至本地(二).mp4
│ └── 11-9 为应用添加 Loading 效果.mp4
├── 12-应用打包与分发
│ ├── 12-1 安装 Electron builder.mp4
│ ├── 12-10 自动更新第二部分 – 添加自动更新功能.mp4
│ ├── 12-11 自动更新 第三部分 – 本地调试自动更新功能.mp4
│ ├── 12-2 为生产环境 build 代码.mp4
│ ├── 12-3 添加配置文件.mp4
│ ├── 12-4 调试整个pack流程.mp4
│ ├── 12-5 探究打包过程和生成文件内容.mp4
│ ├── 12-6 生成安装包.mp4
│ ├── 12-7 Electron 打包体积优化第一部分- 质的飞跃.mp4
│ ├── 12-8 Electron 打包体积优化第二部分-极限优化.mp4
│ └── 12-9 自动更新第一部分 – 自动发布 release.mp4
├── 13-课程总结
│ └── 13-1 课程总结.mp4
└── 资料代码/
更新日志
2024-2-6:已更新完结,百度云盘下载








