课程简介

为了SEO和加快首屏加载速度,React提供了服务端渲染。但是使用原生的React开发非常繁琐,需要做很多的配置,发如webpack配置、路由配置、请求配置,还有解决服务器端和客户端的数据同步问题 。但是有了Next.js这些问题都不复存在,Next.js 是一个轻量级的 React 服务端渲染应用框架。使用它我们可以轻松实现React服务器端渲染。本课将教会你如何使用 Next.js 进行 React 同构开发,并掌握 SSR 渲染的原理,独立开发性能更好,SEO 更友好的网站。课程全面上手最新前后端技术栈React、Typescript、Node等,让你在竞争激烈的职场掌握先发优势!



为什么要学习Next.js?
预渲染:既支持静态化又支持服务端渲染的 React 应用从未如此简单。
导出静态站点:不需要学习新的框架。使用一个简单命令就能导出一个静态站点。
CSS-in-JS:虽然 Next.js 集成了 styled-jsx,但是它也适用于你所熟悉和喜爱的任意 CSS-in-JS 解决方案。
零配置:自动代码分割,基于文件系统的路由,热代码重载和通用渲染。
超高扩展性:完全可控的 Babel 和 Webpack。可定制的服务器、路由和 Next.js 专用插件。
最佳的上线条件:针对较小的构建大小、较快的开发编译和其他数十项改进进行了优化。
相关课程推荐
Vue3+Nuxt3打造SSR网站应用,0到1实现服务端渲染
课程目录
第1章 课程介绍(了解本课程必看)
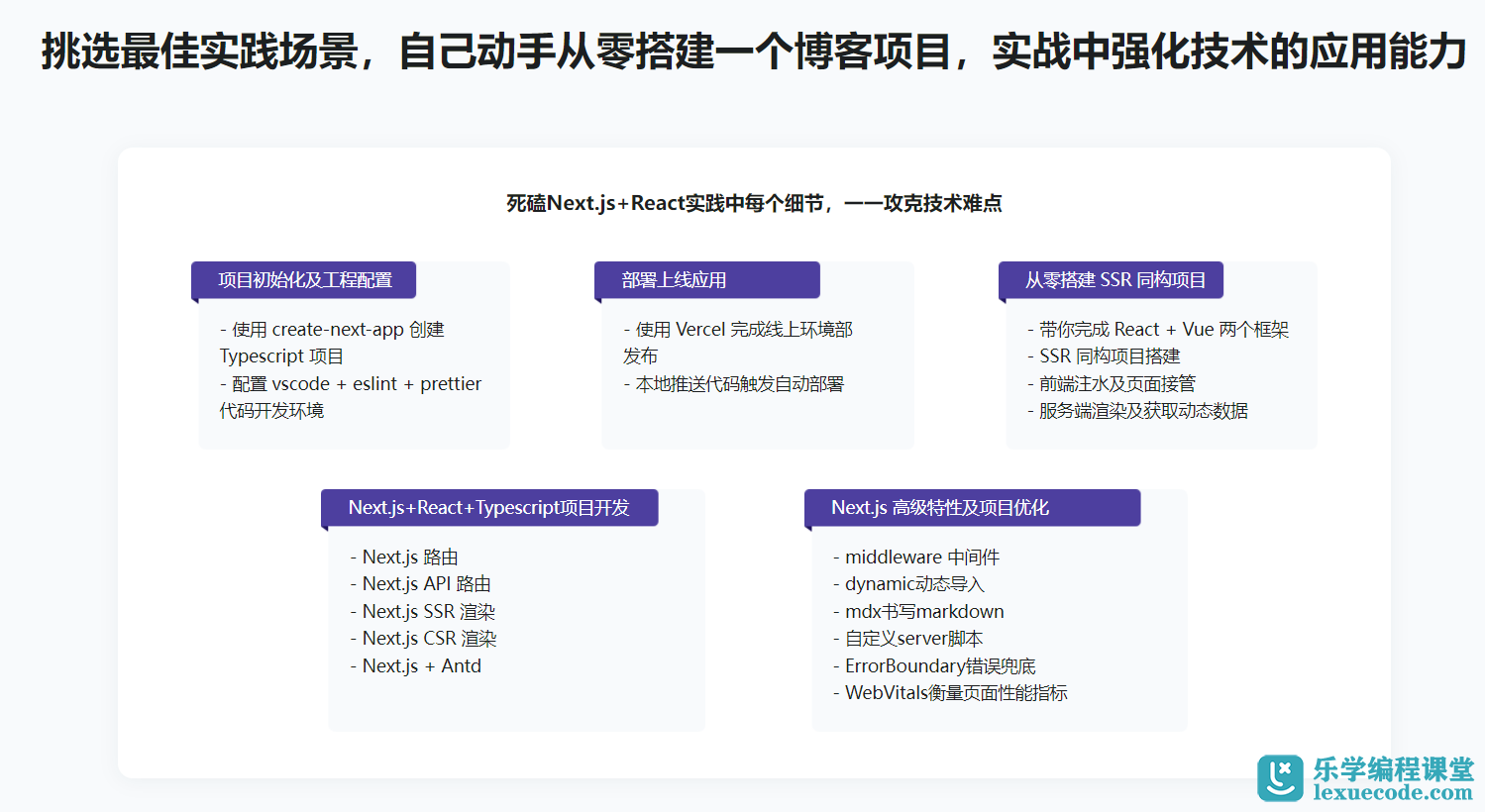
第2章 使用Next.js 项目初始化及工程配置介绍
第3章 使用 Next.js 路由及模板开发首页导航模块
第4章 使用 Next.js API 路由开发登录注册模块
第5章 使用 Next.js 数据获取及 SSR 渲染开发个人主页模块
第6章 使用 Next.js 内置优化组件开发标签管理模块
第7章 使用 Next.js 综合应用开发文章管理模块
第8章 Next.js 高级特性及项目优化
第9章 项目部署
第10章 课程总结
Next.js+React+Node系统实战,搞定SSR服务器渲染课程视频(高清原画质)随机截图:

更新日志
2022-5-7:已更新完结,百度云盘下载