课程简介

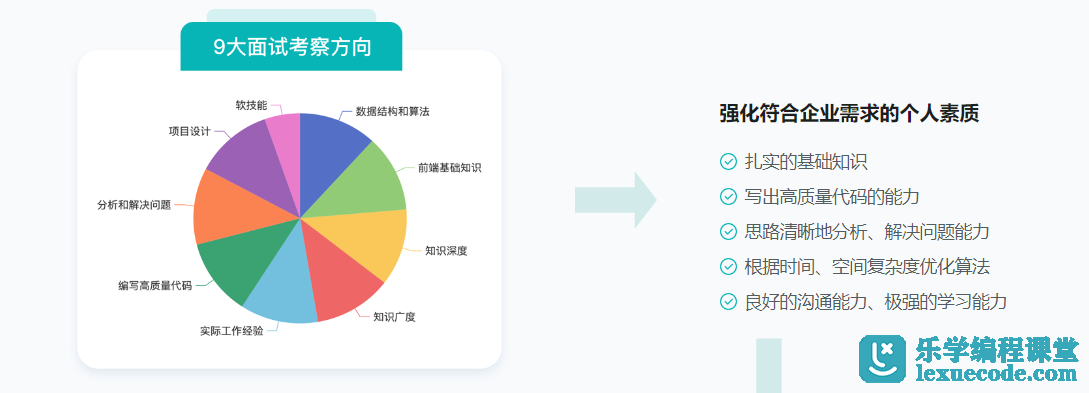
前端面试全家桶,从求职准备到面试演练视频课程,由乐学编程课堂网精心整理发布。本课带你巩固前端常考知识点和面试题系统性前端知识体系,讲解了优秀简历的创作方法尽心做好求职阶段准备,体验真实的面试场景规避实际面试中的细节问题。
相关课程
大神coderwhy – WEB前端线上系统课(20k+标准)

对标大厂招聘需求,绘制人才画像,通过刷题+模拟练习带你强化个人表现



课程目录
├── 第1章 课程简介/
│ ├── [ 14M] 1-1课程导学
│ └── [5.7M] 1-2学前必看&&&
├── 第2章 【第一阶段】高效准备前端技术一面:第一阶段介绍——说说面试的那些事儿/
│ ├── [ 16M] 2-1第一阶段导学
│ ├── [5.3M] 2-2看了这节课你就知道该怎么准备面试了
│ ├── [5.9M] 2-3先来体验几个面试题
│ ├── [ 12M] 2-4如何搞定所有面试题
│ └── [ 29M] 2-5知识体系
├── 第3章 【第一阶段】高效准备前端技术一面: 面试前的准备/
│ ├── [ 92K] 3-1章介绍.pdf
│ ├── [5.6M] 3-2面试之前你需要准备什么?
│ ├── [ 18M] 3-3投递简历的几种方式
│ ├── [ 18M] 3-4面试的主要环节
│ ├── [ 20M] 3-5JD分析-知己知彼(上)
│ ├── [ 25M] 3-6JD分析-知己知彼(下)
│ ├── [ 36M] 3-7如何写简历
│ ├── [118M] 3-8简历案例分析
│ └── [ 26M] 3-9面试前的准备工作和注意事项
├── 第4章 【第一阶段】高效准备前端技术一面:CSS 面试题/
│ ├── [ 91K] 4-1章介绍.pdf
│ ├── [9.8M] 4-2html、css面试介绍
│ ├── [9.5M] 4-3html面试题
│ ├── [8.1M] 4-4布局-题目
│ ├── [ 20M] 4-5布局-解题-1
│ ├── [ 34M] 4-6布局-解题-2
│ ├── [ 45M] 4-7布局-解题-3
│ ├── [ 32M] 4-8布局-解题-4
│ ├── [ 14M] 4-9布局-解题-5
│ ├── [ 16M] 4-10定位-解题-1
│ ├── [ 41M] 4-11定位-解题-2
│ ├── [ 15M] 4-12图文样式-解题
│ ├── [ 44M] 4-13响应式-解题
│ ├── [ 36M] 4-14css-响应式-vw-wh
│ ├── [ 31M] 4-15css面试总结
│ └── [ 87K] 4-16【任务】总结CSS面试题.pdf
├── 第5章 【第一阶段】高效准备前端技术一面:JS 基础知识面试题/
│ ├── [106K] 5-1章介绍.pdf
│ ├── [ 23M] 5-2JS值类型和引用类型的区别
│ ├── [ 53M] 5-3手写JS深拷贝
│ ├── [ 18M] 5-4变量计算-注意某些类型转换的坑
│ ├── [7.5M] 5-5变量类型相关的面试题
│ ├── [ 91K] 5-6【任务】默写JS深拷贝.pdf
│ ├── [6.2M] 5-7JS原型的考点和面试题
│ ├── [ 51M] 5-8如何用class实现继承
│ ├── [ 24M] 5-9如何理解JS原型(隐式原型和显示原型)
│ ├── [ 19M] 5-10instanceof是基于原型链实现的
│ ├── [ 39M] 5-11JS原型本章相关的面试题
│ ├── [ 85K] 5-12【任务】画图解释原型链.pdf
│ ├── [ 13M] 5-13什么是作用域?什么是自由变量?
│ ├── [ 20M] 5-14什么是闭包?闭包会用在哪里?
│ ├── [9.2M] 5-15this有几种赋值情况
│ ├── [ 39M] 5-16作用域相关的面试题-part1
│ ├── [ 21M] 5-17作用域相关的面试题-part2
│ ├── [6.8M] 5-18补充-原型中的this
│ ├── [ 82K] 5-19【任务】总结闭包的使用场景.pdf
│ ├── [ 21M] 5-20同步和异步有何不同
│ ├── [6.2M] 5-21异步的应用场景有哪些
│ ├── [ 14M] 5-22promise的基本使用
│ ├── [ 50M] 5-23JS异步相关的面试题
│ ├── [8.3M] 5-24JS基础部分的考点总结
│ └── [ 90K] 5-25【任务】初识Promise.pdf
├── 第6章 【第一阶段】高效准备前端技术一面:JS 异步进阶/
│ ├── [ 93K] 6-1章介绍.pdf
│ ├── [8.2M] 6-2本章考点介绍
│ ├── [ 19M] 6-3看几个异步的面试题
│ ├── [ 10M] 6-4什么是eventloop
│ ├── [ 32M] 6-5eventloop的执行过程
│ ├── [ 11M] 6-6DOM事件和eventloop的关系
│ ├── [ 44M] 6-7Promise有哪三种状态
│ ├── [ 33M] 6-8Promise的then和catch如何影响状态的变化
│ ├── [ 20M] 6-9Promise关于then和catch的面试题
│ ├── [ 32M] 6-10async-await语法介绍-part1
│ ├── [ 42M] 6-11async-await和Promise有什么关系
│ ├── [ 57M] 6-12async-await是语法糖,异步的本质还是回调函数
│ ├── [ 14M] 6-13什么是宏任务和微任务
│ ├── [ 11M] 6-14event-loop和DOM渲染的关系
│ ├── [ 34M] 6-15为什么微任务比宏任务执行更早
│ ├── [9.7M] 6-16微任务和宏任务的根本区别
│ ├── [ 45M] 6-17解答JS异步的面试题
│ ├── [ 21M] 6-18手写Promise-题目解读
│ ├── [ 59M] 6-19手写Promise-构造函数
│ ├── [ 70M] 6-20手写Promise-then的链式调用
│ ├── [ 56M] 6-21手写Promise-all和race
│ └── [8.1M] 6-22本章考点总结
├── 第7章 【第一阶段】高效准备前端技术一面:JS-Web-API-DOM/
│ ├── [ 88K] 7-1章介绍.pdf
│ ├── [6.0M] 7-2从JS基础到JS-Web-API
│ ├── [ 17M] 7-3DOM的本质是什么
│ ├── [ 50M] 7-4DOM节点操作
│ ├── [ 31M] 7-5DOM结构操作
│ ├── [ 20M] 7-6如何优化DOM操作的性能
│ └── [4.8M] 7-7DOM操作相关的面试题
├── 第8章 【第一阶段】高效准备前端技术一面:JS-Web-API 考点和面试题/
│ ├── [106K] 8-1章介绍.pdf
│ ├── [ 17M] 8-2BOM操作相关的面试题
│ ├── [ 40M] 8-3事件绑定和事件冒泡
│ ├── [ 60M] 8-4什么是事件代理(面试必考)
│ ├── [ 13M] 8-5DOM事件相关的面试题
│ ├── [ 50M] 8-6ajax的核心API-XMLHttpRequest
│ ├── [ 18M] 8-7什么是浏览器的同源策略
│ ├── [ 34M] 8-8实现跨域的常见方式-jsonp和CORS
│ ├── [ 27M] 8-9ajax相关的面试题-part1
│ ├── [ 10M] 8-10ajax相关的面试题-part2
│ ├── [ 30M] 8-11实际项目中ajax的常用插件
│ ├── [ 21M] 8-12如何理解cookie
│ └── [ 10M] 8-13localStorageSessionStorage和cookie的区别
├── 第9章 【第一阶段】高效准备前端技术一面: http 面试题/
│ ├── [ 98K] 9-1章介绍.pdf
│ ├── [6.3M] 9-2http的几个面试题
│ ├── [ 26M] 9-3http常见的状态码有哪些-part1
│ ├── [ 26M] 9-4http常见的状态码有哪些-part2
│ ├── [ 18M] 9-5什么是Restful-API
│ ├── [ 37M] 9-6http哪些常见header
│ ├── [ 17M] 9-7http为何需要缓存
│ ├── [ 19M] 9-8cache-control是什么意思-http强制缓存
│ ├── [ 32M] 9-9Etag和Last-Modified是什么意思-http协商缓存
│ ├── [9.2M] 9-10刷新页面对http缓存的影响
│ ├── [ 26M] 9-11https-加密方式
│ ├── [ 31M] 9-12https-过程解析
│ └── [5.3M] 9-13http考点总结
├── 第10章 【第一阶段】高效准备前端技术一面: 开发环境/
│ ├── [ 99K] 10-1章介绍.pdf
│ ├── [7.1M] 10-2前端开发常用的开发工具
│ ├── [9.2M] 10-3什么是git
│ ├── 乐学编程网lexuecode.com
│ ├── [ 35M] 10-4git的常用命令有哪些
│ ├── [ 47M] 10-5git常用命令演示
│ ├── [ 24M] 10-6如何用chrome调试js代码
│ ├── [ 27M] 10-7移动端h5如何抓包网络请求
│ ├── [ 60M] 10-8如何配制webpack
│ ├── [ 35M] 10-9如何配置babel
│ ├── [ 22M] 10-10ES6模块化规范是什么
│ ├── [ 27M] 10-11如何配置webpack生产环境
│ ├── [ 43M] 10-12前端用到的linux常用命令有哪些
│ └── [2.6M] 10-13开发环境的考点总结
├── 第11章 【第一阶段】高效准备前端技术一面:运行环境【这些会了,你就可以飞了】/
│ ├── [ 97K] 11-1章介绍.pdf
│ ├── [5.5M] 11-2JS上线之后在什么哪里运行?
│ ├── [ 17M] 11-3网页是如何加载并渲染出来的
│ ├── [ 16M] 11-4网页加载和渲染的示例
│ ├── [8.8M] 11-5网页加载和渲染相关的面试题
│ ├── [ 21M] 11-6前端性能优化有哪些方式
│ ├── [ 19M] 11-7前端性能优化的示例
│ ├── [ 55M] 11-8手写防抖debounce
│ ├── [ 45M] 11-9手写节流throttle
│ ├── [ 21M] 11-10如何预防xss攻击
│ ├── [7.0M] 11-11如何预防xsrf攻击
│ └── [4.2M] 11-12运行环境的考点总结
├── 第12章 【第一阶段】高效准备前端技术一面:真题模拟【我是来告诉你答案是什么】/
│ ├── [6.1M] 12-1章节介绍
│ ├── [ 24M] 12-2题目讲解-1:何为变量提升?
│ ├── [104M] 12-3题目讲解-2:手写深度比较isEqual
│ ├── [ 35M] 12-4题目讲解-3:你是否真的会用数组map
│ ├── [ 23M] 12-5题目讲解-4:再学闭包
│ ├── [ 12M] 12-6面试讲解-5:回顾DOM操作和优化
│ ├── [9.5M] 12-7面试讲解-6:jsonp本质是ajax吗
│ ├── [ 48M] 12-8面试讲解-7:是否用过Object.create()
│ ├── [ 51M] 12-9面试讲解-8:常见的正则表达式
│ ├── [ 14M] 12-10面试讲解-9:如何获取最大值
│ ├── [ 53M] 12-11面试讲解-10:解析url参数
│ ├── [ 47M] 12-12面试讲解-12:是否用过requestAnimationFrame
│ ├── [ 45M] 12-13Map和Set-有序和无序
│ ├── [ 40M] 12-14Map和Object区别
│ ├── [ 27M] 12-15Set和Array区别
│ ├── [ 55M] 12-16WeakMap和WeakSet
│ └── [ 76M] 12-17数组reduce的用法
├── 第13章 【第一阶段】高效准备前端技术一面:课程总结【很有必要带你避免面试犯低级错误】/
│ ├── [ 30M] 13-1课程总结~
│ ├── [ 14M] 13-2面试技巧
│ └── [ 88K] 13-3扩展学习.pdf
├── 第14章 【第二阶段】前端框架及项目面试:第二阶段简介/
│ ├── [ 16M] 14-1框架面试导学
│ └── [ 32M] 14-2先看几个面试题
├── 第15章 【第二阶段】前端框架及项目面试:Vue2 考点和面试题/
│ ├── [ 87K] 15-1章介绍.pdf
│ ├── [ 21M] 15-2先学vue2再学vue3
│ ├── [ 52M] 15-3vue基本使用part1
│ ├── [ 76M] 15-4vue基本知识点串讲-part2
│ ├── [ 27M] 15-5vue父子组件如何通讯
│ ├── [ 24M] 15-6如何用自定义事件进行vue组件通讯
│ ├── [ 31M] 15-7vue父子组件生命周期调用顺序
│ ├── [ 12M] 15-8面试会考察哪些vue高级特性
│ ├── [ 25M] 15-9vue如何自己实现v-model
│ ├── [ 33M] 15-10vue组件更新之后如何获取最新DOM
│ ├── [ 46M] 15-11slot是什么?
│ ├── [ 30M] 15-12vue动态组件是什么
│ ├── [ 14M] 15-13vue如何异步加载组件
│ ├── [ 23M] 15-14vue如何缓存组件
│ ├── [ 33M] 15-15vue组件如何抽离公共逻辑
│ ├── [9.3M] 15-16vue高级特性知识点小结
│ ├── [ 14M] 15-17vuex知识点串讲
│ ├── [ 17M] 15-18vue-router知识点串讲
│ ├── [ 24M] 15-19vue使用-考点总结和复习
│ └── [ 86K] 15-20【任务】总结vue高级特性.pdf
├── 第16章 【第二阶段】前端框架及项目面试:vue2 原理 & Vue 面试真题演练/
│ ├── [ 95K] 16-1章介绍.pdf
│ ├── [ 29M] 16-2vue原理-大厂必考
│ ├── [ 24M] 16-3如何理解MVVM
│ ├── [ 17M] 16-4监听data变化的核心API是什么
│ ├── [ 55M] 16-5如何深度监听data变化
│ ├── [ 61M] 16-6vue如何监听数组变化
│ ├── [ 29M] 16-7虚拟DOM-面试里的网红
│ ├── [ 68M] 16-8用过虚拟DOM吗
│ ├── [ 17M] 16-9虚拟DOM-diff算法概述
│ ├── [ 45M] 16-10深入diff算法源码-生成vnode
│ ├── [ 34M] 16-11深入diff算法源码-patch函数
│ ├── [ 58M] 16-12深入diff算法源码-patchVnode函数
│ ├── [ 66M] 16-13深入diff算法源码-updateChildren函数
│ ├── [5.7M] 16-14虚拟DOM-考点总结和复习
│ ├── [ 15M] 16-15模板编译前置知识点-with语法
│ ├── [ 84M] 16-16vue模板被编译成什么
│ ├── [ 10M] 16-17vue组件可用render代替template
│ ├── [ 18M] 16-18回顾和复习已学的知识点
│ ├── [ 15M] 16-19vue组件是如何渲染和更新的
│ ├── [9.7M] 16-20vue组件是异步渲染的
│ ├── [ 23M] 16-21如何用JS实现hash路由
│ ├── [ 32M] 16-22如何用JS实现H5history路由
│ ├── [8.5M] 16-23vue原理-考点总结和复习
│ ├── [ 93K] 16-24【任务】vnode之于Vue的作用.pdf
│ ├── [ 12M] 16-25vue真题演练1-v-for为何使用key
│ ├── [8.7M] 16-26vue真题演练2-组件data为何是函数
│ ├── [5.4M] 16-27vue真题演练3-何时使用keep-alive
│ ├── [5.8M] 16-28vue真题演练4-何时需要使用beforeDestroy
│ ├── [6.8M] 16-29vue真题演练5-diff算法时间复杂度
│ └── [ 11M] 16-30vue真题演练6-vue常见性能优化
├── 第17章 【第二阶段】前端框架及项目面试:Vue3 学习/
│ ├── [ 90K] 17-1章介绍.pdf
│ ├── [ 26M] 17-2vue3考点概述
│ ├── [ 11M] 17-3vue3对vue2有什么优势
│ ├── [ 63M] 17-4vue3和vue2的生命周期有什么区别
│ ├── [ 58M] 17-5如何理解CompositionAPI和OptionsAPI
│ ├── [ 41M] 17-6如何理解reftoRef和toRefs
│ ├── [ 56M] 17-7toRef和toRefs如何使用
│ ├── [ 11M] 17-8reftoRef和toRefs的最佳使用方式
│ ├── [ 50M] 17-9为什么需要用ref
│ ├── [ 30M] 17-10为何ref需要value属性
│ ├── [ 11M] 17-11为什么需要toRef和toRefs
│ ├── [ 41M] 17-12vue3升级了哪些重要功能
│ ├── [ 65M] 17-13CompositionAPI如何实现逻辑复用
│ ├── [ 18M] 17-14Vue3如何实现响应式
│ ├── [ 61M] 17-15Proxy基本使用
│ ├── [ 58M] 17-16vue3用Proxy实现响应式
│ ├── [ 35M] 17-17v-model参数的用法
│ ├── [ 47M] 17-18watch和watchEffect的区别
│ ├── [ 24M] 17-19setup中如何获取组件实例
│ ├── [ 34M] 17-20什么是PatchFlag
│ ├── [ 26M] 17-21什么是HoistStatic和CacheHandler
│ ├── [ 12M] 17-22SSR和Tree-shaking的优化
│ ├── [ 19M] 17-23Vite为什么启动非常快
│ ├── [ 45M] 17-24ESModule在浏览器中的应用
│ ├── [9.9M] 17-25CompositionAPI和ReactHooks的对比
│ ├── [ 10M] 17-26vue3考点总结
│ ├── [ 89K] 17-27【任务】CompositionAPI给Vue带来.pdf
│ ├── [ 42M] 17-28【升级】Vue3和JSX-基本使用
│ ├── [ 54M] 17-29【升级】Vue3和JSX-JSX和template的区别
│ ├── [ 48M] 17-30【升级】Vue3和JSX-slot的一些问题
│ ├── [ 31M] 17-31【升级】Vue3和JSX-使用JSX实现slot
│ ├── [ 28M] 17-32【升级】Vue3和JSX-使用JSX实现作用域slot
│ ├── [ 36M] 17-33【升级】Vue3-script-setup-基本使用-part1
│ ├── [ 28M] 17-34【升级】Vue3-script-setup-属性和事件
│ └── [ 20M] 17-35【升级】Vue3-script-setup-暴露组件信息defineExpose
├── 第18章 【第二阶段】前端框架及项目面试:React的使用/
│ ├── [ 88K] 18-1章介绍.pdf
│ ├── [ 19M] 18-2React使用-考点串讲
│ ├── [2.2M] 18-3关于React17
│ ├── [ 48M] 18-4JSX基本知识点串讲
│ ├── [ 39M] 18-5JSX如何判断条件和渲染列表
│ ├── [ 61M] 18-6React事件为何bindthis
│ ├── [ 41M] 18-7React事件和DOM事件的区别
│ ├── [ 42M] 18-8React表单知识点串讲
│ ├── [ 46M] 18-9React父子组件通讯
│ ├── [ 69M] 18-10setState为何使用不可变值
│ ├── [ 37M] 18-11setState是同步还是异步
│ ├── [ 38M] 18-12setState何时会合并state
│ ├── [ 18M] 18-13React18中setState的变化
│ ├── [ 17M] 18-14React组件生命周期
│ ├── [4.2M] 18-15React基本使用-知识点总结和复习
│ ├── [ 16M] 18-16React函数组件和class组件有何区别
│ ├── [ 44M] 18-17什么是React非受控组件
│ ├── [ 20M] 18-18什么场景需要用ReactPortals
│ ├── [ 66M] 18-19是否用过ReactContext
│ ├── [ 19M] 18-20React如何异步加载组件
│ ├── [ 17M] 18-21React性能优化-SCU的核心问题在哪里
│ ├── [ 46M] 18-22React性能优化-SCU默认返回什么
│ ├── [ 43M] 18-23React性能优化-SCU一定要配合不可变值
│ ├── [7.3M] 18-24React性能优化-PureComponent和memo
│ ├── [6.2M] 18-25React性能优化-了解immutable.js
│ ├── [ 48M] 18-26什么是React高阶组件
│ ├── [ 43M] 18-27什么是ReactRenderProps
│ ├── [4.9M] 18-28React高级特性考点总结
│ ├── [7.7M] 18-29Redux考点串讲
│ ├── [9.3M] 18-30描述Redux单项数据流
│ ├── [ 24M] 18-31串讲react-redux知识点
│ ├── [8.9M] 18-32Reduxaction如何处理异步
│ ├── [ 17M] 18-33简述Redux中间件原理
│ ├── [ 11M] 18-34串讲react-router知识点
│ ├── [ 26M] 18-35React使用-考点总结
│ └── [ 81K] 18-36【任务】React为何需要SCU?.pdf
├── 第19章 【第二阶段】前端框架及项目面试:React 原理和面试题/
│ ├── [ 93K] 19-1章介绍.pdf
│ ├── [ 15M] 19-2React原理-考点串讲
│ ├── [ 12M] 19-3再次回顾不可变值
│ ├── [ 10M] 19-4vdom和diff是实现React的核心技术
│ ├── [ 88M] 19-5JSX本质是什么
│ ├── [ 37M] 19-6说一下React的合成事件机制
│ ├── [ 28M] 19-7说一下React的batchUpdate机制
│ ├── [7.4M] 19-8简述React事务机制
│ ├── [ 12M] 19-9说一下React组件渲染和更新的过程
│ ├── [ 10M] 19-10React-fiber如何优化性能
│ ├── [8.3M] 19-11React原理-考点总结和复习
│ ├── [ 82K] 19-12【任务】介绍React的batchUpdate机制.pdf
│ ├── [7.0M] 19-13React真题演练-1-组件之间如何通讯
│ ├── [9.8M] 19-14React真题演练-2-ajax应该放在哪个生命周期
│ ├── [4.3M] 19-15React真题演练-3-组件公共逻辑如何抽离
│ ├── [7.5M] 19-16React真题演练-4-React常见性能优化方式
│ └── [ 13M] 19-17React真题演练-5-React和Vue的区别
├── 第20章 【第二阶段】前端框架及项目面试:webpack 和 babel/
│ ├── [ 89K] 20-1章介绍.pdf
│ ├── [ 19M] 20-2webpack考点梳理
│ ├── [ 26M] 20-3使用webpack5
│ ├── [ 57M] 20-4webpack基本配置串讲(上)
│ ├── [ 75M] 20-5webpack基本配置串讲(下)
│ ├── [ 44M] 20-6webpack基本配置串讲(下)
│ ├── [ 49M] 20-7webpack如何抽离压缩css文件
│ ├── [ 93M] 20-8webpack如何抽离公共代码和第三方代码
│ ├── [ 33M] 20-9webpack如何实现异步加载JS
│ ├── [ 14M] 20-10modulechunkbundle的区别
│ ├── [ 15M] 20-11webpack优化构建速度-知识点串讲
│ ├── [ 36M] 20-12用IngorePlugin忽略无用文件
│ ├── [ 44M] 20-13happyPack是什么
│ ├── [ 42M] 20-14webpack如何配置热更新
│ ├── [ 58M] 20-15何时使用DllPlugin
│ ├── [6.1M] 20-16webpack优化构建速度-考点总结和复习
│ ├── [ 37M] 20-17webpack优化产出代码-考点串讲
│ ├── [ 30M] 20-18什么是Tree-Shaking_
│ ├── [ 10M] 20-19ESModule和Commonjs的区别
│ ├── [ 16M] 20-20什么是ScopeHosting_
│ ├── [ 22M] 20-21babel基本概念串讲
│ ├── [ 26M] 20-22babel-polyfill是什么_
│ ├── [ 21M] 20-23babel-polyfill如何按需引入_
│ ├── [ 26M] 20-24babel-runtime是什么_
│ ├── [7.5M] 20-25webpack考点总结和复习
│ ├── [ 21M] 20-26webpack面试真题-前端代码为何要打包_
│ ├── [8.1M] 20-27webpack面试真题-为何Proxy不能被Polyfill
│ ├── [5.3M] 20-28webpack面试真题-常见性能优化方法
│ └── [ 84K] 20-29【任务】从0配置webpack5开发环境.pdf
├── 第21章 【第二阶段】前端框架及项目面试:项目设计和流程/
│ ├── [ 89K] 21-1章介绍.pdf
│ ├── [ 13M] 21-2面试为何会考察组件和状态设计
│ ├── [ 14M] 21-3状态设计的思路和要点
│ ├── [ 13M] 21-4组件设计的思路和要点
│ ├── [ 40M] 21-5React实现TodoList代码演示
│ ├── [5.3M] 21-6组件设计和状态设计的总结
│ ├── [4.8M] 21-7Vue实现购物车-你将如何设计
│ ├── @乐学编程网lexuecode.com
│ ├── [ 13M] 21-8Vue实现购物车data如何设计
│ ├── [ 55M] 21-9Vue实现购物车-组件设计和代码演示
│ ├── [ 76M] 21-10结合vuex实现购物车
│ ├── [4.2M] 21-11状态设计和组件设计的考点总结
│ ├── [ 15M] 21-12面试为何会考察项目流程
│ ├── [6.6M] 21-13和前端开发相关的项目角色有哪些
│ ├── [ 11M] 21-14一个完整的项目要分哪些阶段
│ ├── [ 11M] 21-15评审项目需求时需要注意哪些事项
│ ├── [8.9M] 21-16如何做好技术方案设计
│ ├── [6.9M] 21-17如何保证代码质量
│ ├── [6.5M] 21-18项目过程中PM加需求怎么办
│ ├── [6.5M] 21-19不要对QA说:我电脑没问题!
│ ├── [4.4M] 21-20项目上线
│ ├── [5.3M] 21-21项目沟通的重要性
│ ├── [4.0M] 21-22项目流程总结
│ └── [ 78K] 21-23【任务】自己画一个项目研发流程图.pdf
├── 第22章 【第二阶段】前端框架及项目面试:react hooks/
│ ├── [ 16M] 22-1出几道React-Hooks面试题
│ ├── [ 15M] 22-2class组件存在哪些问题
│ ├── [ 70M] 22-3用useState实现state和setState功能
│ ├── [ 71M] 22-4用useEffect模拟组件生命周期
│ ├── [ 82M] 22-5用useEffect模拟WillUnMount时的注意事项
│ ├── [ 74M] 22-6useRef和useContext
│ ├── [ 41M] 22-7useReducer能代替redux吗?
│ ├── [ 60M] 22-8使用useMemo做性能优化
│ ├── [ 22M] 22-9使用useCallback做性能优化
│ ├── [ 41M] 22-10什么是自定义Hook(上)
│ ├── [ 60M] 22-11什么是自定义Hook(下)
│ ├── [ 11M] 22-12使用Hooks的两条重要规则
│ ├── [ 60M] 22-13为何Hooks要依赖于调用顺序?
│ ├── [ 38M] 22-14class组件逻辑复用有哪些问题?
│ ├── [ 61M] 22-15Hooks组件逻辑复用有哪些好处
│ ├── [156M] 22-16Hooks使用中的几个注意事项
│ └── [ 16M] 22-17Hooks面试题解答
├── 第23章 【第二阶段】前端框架及项目面试:TypeScript(2024更新)/
│ ├── [ 45M] 23-1章介绍-看几个TS面试题
│ ├── [ 34M] 23-2TS有什么优点和缺点,适应场景是什么
│ ├── [ 26M] 23-3TS的基础类型有哪些,数组和元组有什么区别
│ ├── [ 21M] 23-4【连环问】TS中anyvoidneverunknown的区别是什么
│ ├── [ 39M] 23-5TS的访问修饰符有哪几个
│ ├── [ 16M] 23-6【连环问】TS私有属性#和private有什么区别
│ ├── [ 38M] 23-7TS中type和interface有何区别,如何选择
│ ├── [ 24M] 23-8【连环问】type和interface如何扩展属性
│ ├── [ 47M] 23-9如何理解TS中的泛型
│ ├── [ 28M] 23-10TS中交叉类型和联合类型是什么
│ ├── [ 33M] 23-11TS中有哪些特殊符号,分别是什么意思-part1
│ ├── [ 28M] 23-12TS常见的工具类型有哪些
│ ├── [ 13M] 23-13TS如何扩展window属性,如何扩展对象属性
│ └── [ 26M] 23-14【连环问】TS中如何定义第三方模块的类型-part1
├── 第24章 【第二阶段】前端框架及项目面试:第二阶段课程总结/
│ └── [ 21M] 24-1总结
├── 第25章 【第三阶段】2周刷完100道前端优质面试真题:第三阶段课程简介/
│ └── [ 14M] 25-1-开始-学习要点和注意事项
├── 第26章 【第三阶段】2周刷完100道前端优质面试真题:数据结构和算法/
│ ├── [105K] 26-1章节介绍.pdf
│ ├── [ 41M] 26-2-科普-时间复杂度
│ ├── [ 23M] 26-3-科普-空间复杂度
│ ├── [ 99M] 26-4-把一个数组旋转k步-代码演示和单元测试
│ ├── [ 59M] 26-5-把一个数组旋转k步-性能分析
│ ├── [ 82M] 26-6-判断一个字符串是否括号匹配
│ ├── [ 68M] 26-7-用两个栈实现一个队列
│ ├── [ 47M] 26-8-使用JS反转单向链表-什么是链表
│ ├── [ 48M] 26-9-使用JS反转单向链表-分析解题思路
│ ├── [ 71M] 26-10-使用JS反转单向链表-代码演示和单元测试
│ ├── [ 27M] 26-11-【连环问】链表和数组哪个实现队列更快-分析解题思路
│ ├── [ 74M] 26-12-【连环问】链表和数组哪个实现队列更快-代码演示和单元测试
│ ├── [ 22M] 26-13-【连环问】链表和数组哪个实现队列更快-性能分析
│ ├── [ 19M] 26-14-用JS实现二分查找-分析时间复杂度
│ ├── [ 75M] 26-15-用JS实现二分查找-代码演示和单元测试
│ ├── [ 23M] 26-16-用JS实现二分查找-递归和循环哪个更好
│ ├── [ 36M] 26-17-找出一个数组中和为n的两个数-嵌套循环不是最优解
│ ├── [ 18M] 26-18-找出一个数组中和为n的两个数-双指针的思路
│ ├── [ 38M] 26-19-找出一个数组中和为n的两个数-双指针的代码演示
│ ├── [ 51M] 26-20-求二叉搜索树的第K小值-二叉树和三种遍历
│ ├── [ 59M] 26-21-求二叉搜索树的第K小值-解题
│ ├── [ 31M] 26-22-为什么二叉树很重要,而不是三叉树四岔树
│ ├── [ 42M] 26-23-堆有什么特点,和二叉树有什么关系
│ ├── [ 14M] 26-24-求斐波那契数列的第n值-递归算法会导致运行崩溃
│ ├── [ 37M] 26-25-求斐波那契数列的第n值-优化时间复杂度
│ ├── [ 10M] 26-26-【连环问】青蛙跳台阶有几种方式
│ ├── [ 51M] 26-27-移动0到数组的末尾-splice会导致性能问题
│ ├── [ 48M] 26-28-移动0到数组的末尾-使用双指针
│ ├── [ 65M] 26-29-获取字符串中连续最多的字符以及次数-使用嵌套循环
│ ├── [ 58M] 26-30-获取字符串中连续最多的字符以及次数-使用双指针(00:37读错ppt文字)
│ ├── [ 25M] 26-31-获取字符串中连续最多的字符以及次数-正则表达式很慢
│ ├── [ 80M] 26-32-用JS实现快速排序并说明时间复杂度-代码演示和单元测试
│ ├── [ 34M] 26-33-用JS实现快速排序并说明时间复杂度-性能分析
│ ├── [ 76M] 26-34-获取1-10000之前所有的对称数(回文数)-代码演示和单元测试
│ ├── [ 16M] 26-35-获取1-10000之前所有的对称数(回文数)-性能分析
│ ├── [ 46M] 26-36-如何实现高效的英文单词前缀匹配
│ ├── [ 13M] 26-37-为什么0.1+0.2&==0.3
│ ├── [287K] 26-38扩展:总结前端开发中常见的数据结构.pdf
│ ├── [120K] 26-39扩展:算法时间复杂度.pdf
│ └── [ 95K] 26-40重点及注意事项.pdf
├── 第27章 【第三阶段】2周刷完100道前端优质面试真题 :前端基础知识 , 必知必会/
│ ├── [ 93K] 27-1章节介绍.pdf
│ ├── [6.9M] 27-2-开始-学习要点和注意事项
│ ├── [ 25M] 27-3-Ajax-Fetch-Axios三者有什么区别
│ ├── [ 25M] 27-4-防抖和节流有什么区别,分别用于什么场景-防抖
│ ├── [ 29M] 27-5-防抖和节流有什么区别,分别用于什么场景-节流
│ ├── [ 32M] 27-6-px-%-em-rem-vw-vh有什么区别
│ ├── [ 34M] 27-7-什么时候不能使用箭头函数
│ ├── [ 30M] 27-8-请描述TPC三次握手和四次挥手
│ ├── [ 33M] 27-9-JS中for-in和for-of有什么区别
│ ├── [ 27M] 27-10-【连环问】for-await-of有什么作用
│ ├── [ 25M] 27-11-offsetHeight-scrollHeight-clientHeight有什么区别
│ ├── [ 38M] 27-12-HTMLCollection和NodeList有什么区别
│ ├── [ 15M] 27-13-Vue中computed和watch有什么区别
│ ├── [ 24M] 27-14-Vue组件通讯有几种方式,尽量全面-props-emits和自定义事件
│ ├── [ 28M] 27-15-Vue组件通讯有几种方式,尽量全面-props-$attrs
│ ├── [ 10M] 27-16-Vue组件通讯有几种方式,尽量全面-props-$parent和$refs
│ ├── [ 15M] 27-17-Vue组件通讯有几种方式,尽量全面-props-provide和inject
│ ├── [4.3M] 27-18-Vuex中action和mutation有什么区别
│ ├── [ 39M] 27-19-JS严格模式有什么特点
│ ├── [ 21M] 27-20-HTTP跨域时为何要发送options请求
│ ├── [ 87K] 27-21重点及注意项目总结.pdf
│ └── [105K] 27-22扩展补充:RestfulAPI常用method.pdf
├── 第28章 【第三阶段】2周刷完100道前端优质面试真题 :知识深度 – 原理和源码/
│ ├── [108K] 28-1章节介绍.pdf
│ ├── [137K] 28-2本章学前必看:知识深度很重要.pdf
│ ├── [ 13M] 28-3-开始-学习要点和注意事项
│ ├── [ 42M] 28-4-JS内存垃圾回收用什么算法
│ ├── [3.5M] 28-5-【连环问】JS闭包是内存泄漏吗
│ ├── [ 35M] 28-6-如何检测JS内存泄漏
│ ├── [ 26M] 28-7-JS内存泄漏的场景有哪些
│ ├── [ 24M] 28-8-JS内存泄漏的场景有哪些-扩展-WeakMap和WeakSet
│ ├── [ 49M] 28-9-浏览器和nodejs事件循环(EventLoop)有什么区别-浏览器
│ ├── [ 22M] 28-10-浏览器和nodejs事件循环(EventLoop)有什么区别-nodejs
│ ├── [ 36M] 28-11-虚拟DOM(vdom)真的很快吗
│ ├── [ 12M] 28-12-遍历一个数组用for和forEach哪个更快
│ ├── [ 34M] 28-13-nodejs如何开启多进程,进程如何通讯-进程和线程的区别
│ ├── [ 33M] 28-14-nodejs如何开启多进程,进程如何通讯-使用child_process.fork方式
│ ├── [ 18M] 28-15-nodejs如何开启多进程,进程如何通讯-使用cluster方式
│ ├── [ 57M] 28-16-请描述js-bridge的实现原理
│ ├── [ 33M] 28-17-requestIdleCallback和requestAnimationFrame有什么区别
│ ├── [ 37M] 28-18-Vue每个生命周期都做了什么
│ ├── [ 48M] 28-19-Vue2和Vue3和React三者的diff算法有什么区别
│ ├── [ 15M] 28-20-Vue-router的MemoryHistory是什么
│ └── [ 87K] 28-21重点及注意事项总结.pdf
├── 第29章 【第三阶段】2周刷完100道前端优质面试真题 :知识广度 – 从前端到全栈/
│ ├── [101K] 29-1章节介绍.pdf
│ ├── [6.2M] 29-2开始-学习要点和注意事项
│ ├── [ 16M] 29-3移动端H5点击有300ms延迟,该如何解决
│ ├── [241K] 29-4扩展:Retina屏幕的1px像素,如何实现.pdf
│ ├── [ 50M] 29-5HTTP请求中token和cookie有什么区别-cookie和session
│ ├── [ 20M] 29-6HTTP请求中token和cookie有什么区别-token和JWT
│ ├── [ 19M] 29-7【连环问】session和JWT哪个更好
│ ├── [ 43M] 29-8【连环问】如何实现SSO单点登录
│ ├── [9.8M] 29-9HTTP协议和UDP协议有什么区别
│ ├── [ 11M] 29-10【连环问】HTTP协议1.0和1.1和2.0有什么区别
│ ├── [ 40M] 29-11什么是HTTPS中间人攻击,如何预防
│ ├── [ 18M] 29-12script标签的defer和async有什么区别
│ ├── [ 13M] 29-13【连环问】prefetch和dns-prefetch分别是什么
│ ├── [ 27M] 29-14前端攻击手段有哪些,该如何预防-part1
│ ├── [ 39M] 29-15前端攻击手段有哪些,该如何预防-part2
│ ├── [ 43M] 29-16WebSocket和HTTP协议有什么区别
│ ├── [ 22M] 29-17WebSocket和HTTP协议有什么区别-扩展-创建简易聊天室
│ ├── [ 11M] 29-18【连环问】WebSocket和HTTP长轮询的区别
│ ├── [ 26M] 29-19从输入URL到网页显示的完整过程
│ ├── [ 13M] 29-20【连环问】网页重绘repaint和重排reflow有什么区别
│ ├── [ 50M] 29-21如何实现网页多标签tab通讯
│ ├── [ 24M] 29-22【连环问】如何实现网页和iframe之间的通讯
│ ├── [ 27M] 29-23请描述koa2的洋葱圈模型
│ ├── [149K] 29-24扩展:后端有了javaphppython,为何还需要nodejs?.pdf
│ └── [ 91K] 29-25重点及注意事项总结.pdf
├── 第30章 【第三阶段】2周刷完100道前端优质面试真题 :实际工作经验 是否做过真实项目/
│ ├── [103K] 30-1章节介绍.pdf
│ ├── [7.2M] 30-2开始-学习要点和注意事项
│ ├── [ 37M] 30-3H5页面如何进行首屏优化
│ ├── [ 19M] 30-4后端一次性返回10w条数据,你该如何渲染
│ ├── [127K] 30-5扩展:文字超出省略.pdf
│ ├── [ 55M] 30-6前端常用的设计模式和使用场景
│ ├── [6.6M] 30-7【连环问】观察者模式和发布订阅模式的区别
│ ├── [ 27M] 30-8在实际工作中,你对Vue做过哪些优化
│ ├── [ 27M] 30-9【连环问】你在使用Vue过程中遇到过哪些坑
│ ├── [ 43M] 30-10在实际工作中,你对React做过哪些优化-上集
│ ├── [ 29M] 30-11在实际工作中,你对React做过哪些优化-下集
│ ├── [8.6M] 30-12【连环问】你在使用React时遇到过哪些坑
│ ├── [ 46M] 30-13如何统一监听Vue组件报错
│ ├── [ 75M] 30-14如何统一监听React组件报错
│ ├── [ 45M] 30-15如果一个H5很慢,如何排查性能问题-通过ChromePerformance分析
│ ├── [ 25M] 30-16如果一个H5很慢,如何排查性能问题-使用lighthouse分析
│ ├── [ 30M] 30-17工作中遇到过哪些项目难点,是如何解决的
│ └── [133K] 30-18扩展:处理沟通冲突.pdf
├── 第31章 【第三阶段】2周刷完100道前端优质面试真题 :编写高质量代码/
│ ├── [ 95K] 31-1章节介绍.pdf
│ ├── [151K] 31-2前导:高质量代码的核心要素.pdf
│ ├── [7.1M] 31-3开始-学习要点和注意事项
│ ├── 由乐学编程网lexuecode.com
│ ├── [ 43M] 31-4手写一个JS函数,实现数组扁平化ArrayFlatten
│ ├── [ 45M] 31-5【连环问】手写一个JS函数,实现数组深度扁平化
│ ├── [ 64M] 31-6手写一个getType函数,获取详细的数据类型
│ ├── [ 61M] 31-7new一个对象的过程是什么,手写代码表示
│ ├── [ 40M] 31-8深度优先遍历一个DOM树
│ ├── [ 37M] 31-9广度优先遍历一个DOM树
│ ├── [ 30M] 31-10【连环问】深度优先遍历可以不用递归吗
│ ├── [ 53M] 31-11手写一个LazyMan,实现sleep机制
│ ├── [ 46M] 31-12手写curry函数,实现函数柯里化
│ ├── [ 57M] 31-13nstanceof原理是什么,请写代码表示
│ ├── [ 45M] 31-14手写函数bind功能
│ ├── [ 75M] 31-15【连环问】手写函数call和apply功能
│ ├── [ 66M] 31-16手写EventBus自定义事件-包括on和once
│ ├── [ 44M] 31-17手写EventBus自定义事件-on和once分开存储
│ ├── [ 60M] 31-18手写EventBus自定义事件-单元测试
│ ├── [ 26M] 31-19用JS实现一个LRU缓存-分析数据结构特点,使用Map
│ ├── [ 70M] 31-20用JS实现一个LRU缓存-代码演示和单元测试
│ ├── [ 19M] 31-21【连环问】不用Map实现LRU缓存-分析问题,使用双向链表
│ ├── [122M] 31-22【连环问】不用Map实现LRU缓存-代码演示
│ ├── [ 97M] 31-23手写JS深拷贝-考虑各种数据类型和循环引用
│ ├── [120K] 31-24扩展补充:根据一个DOM树,写出一个虚拟DOM对象.pdf
│ └── [ 94K] 31-25重点及注意事项总结.pdf
├── 第32章 【第三阶段】2周刷完100道前端优质面试真题 :解决问题的思路可以独立解决问题/
│ ├── [ 85K] 32-1章节介绍.pdf
│ ├── [6.6M] 32-2开始-学习要点和注意事项
│ ├── [ 32M] 32-3-执行_-1-,-2-,-3-_.map(parseInt)输出什么
│ ├── [9.4M] 32-4-读代码-函数修改形参,能否影响实参?
│ ├── [ 47M] 32-5-把一个数组转换为树
│ ├── [ 45M] 32-6-【连环问】把一个树转换为数组
│ ├── [ 21M] 32-7-读代码-构造函数和原型的重名属性
│ ├── [ 71M] 32-8-一道让人失眠的promise-then执行顺序问题
│ ├── [ 52M] 32-9-读代码-React-setState经典面试题
│ ├── [ 33M] 32-10-React-setState是微任务还是宏任务
│ ├── [ 20M] 32-11-读代码-对象和属性的连续赋值
│ ├── [ 13M] 32-12-读代码-对象属性类型的问题
│ ├── [118K] 32-13扩展补充:解决问题的常见思路.pdf
│ └── [ 90K] 32-14重点及注意事项总结.pdf
├── 第33章 【第三阶段】2周刷完100道前端优质面试真题 :项目设计 – 能否成为项目负责人/
│ ├── [ 87K] 33-1章节介绍.pdf
│ ├── [141K] 33-2扩展:如果你是一个项目的前端技术负责人,你的主要职责是什么?.pdf
│ ├── [7.4M] 33-3-开始-学习要点和注意事项
│ ├── [ 44M] 33-4-如何设计一个前端统计SDK-分析功能范围
│ ├── [108M] 33-5-如何设计一个前端统计SDK-代码结构演示
│ ├── [ 58M] 33-6-【连环问】sourcemap有何作用,如何配置
│ ├── [ 19M] 33-7-SPA和MPA应该如何选择
│ ├── [ 38M] 33-8-设计一个H5编辑器的数据模型和核心功能-错误答案展示
│ ├── [114K] 33-9扩展知识补充:何时应该使用SSR,何时不用?.pdf
│ ├── [ 42M] 33-10-设计一个H5编辑器的数据模型和核心功能-演示正确答案
│ ├── [ 17M] 33-11-设计一个“用户-角色-权限”的模型和功能
│ ├── [ 18M] 33-12-简单描述hybrid模板的更新流程
│ ├── [ 23M] 33-13-开发一个H5抽奖页,需要后端提供哪些接口
│ ├── [ 17M] 33-14-如果你是前端技术负责人,将如何做技术选型
│ ├── [ 55M] 33-15-设计实现一个H5图片懒加载SDK
│ ├── [137K] 33-16扩展知识补充:我们常说的B端和C端,有什么区别.pdf
│ └── [ 88K] 33-17重点及注意事项总结.pdf
├── 第34章 【第三阶段】2周刷完100道前端优质面试真题 :软技能 – 沟通、总结和学习能力/
│ ├── [ 77K] 34-1章节介绍.pdf
│ ├── [5.2M] 34-2-开始-学习要点和注意事项
│ ├── [ 10M] 34-3-你是否看过“红宝书”-
│ ├── [ 16M] 34-4-如何做Code-review,要考虑哪些内容
│ ├── [8.4M] 34-5-如何学习一门新语言,需要考虑哪些方面
│ ├── [7.4M] 34-6-你觉得自己还有哪些不足之处?
│ └── [ 78K] 34-7重点及注意事项总结.pdf
├── 第35章 【第四阶段】模拟面试演练:第四阶段简介/
│ ├── [ 25M] 35-1第四阶段导学
│ └── [ 13M] 35-2介绍各个候选人的基本情况
├── 第36章 【第四阶段】模拟面试演练:W同学 – 毕业三年寻求职业突破/
│ ├── [ 21M] 36-1【个人介绍】不要流水账,突出自己的重点技术栈和项目
│ ├── [ 52M] 36-2【简历分析】项目不能只写工作,还要写出成绩和结果析
│ ├── [ 39M] 36-3编码熟练,思路清晰,一开始就留下好印象【CSS实现一个四合院】
│ ├── [ 29M] 36-4学员表现出了这方面的工作经验【CSS如何实现黑白主题切换】
│ ├── [ 15M] 36-5体现出学员对ES语法和API使用较少【有没有用过Map和Set】
│ ├── [ 34M] 36-6暴露了JS基础只是不够扎实【JS闭包读代码说结果】
│ ├── [ 22M] 36-7学员对前端周边新闻没有关注【浏览器为何要禁用第三方cookie】
│ ├── [ 23M] 36-8知道表现,但不知道原因【ReactuseEffect闭包陷阱】
│ ├── [ 20M] 36-9越简单的任务越能暴露细节问题【手写Reactinput受控组件】
│ ├── [ 13M] 36-10基础必考题,学员竟回答错了【ReactsetState读代码说结果】1
│ ├── [ 24M] 36-11基础必考题,学员竟回答错了【ReactsetState读代码说结果】2
│ ├── [ 23M] 36-12useEffect应该返回什么?学员糊涂了【手写一个React“心跳”组件】
│ ├── [ 23M] 36-13基础算法题没有好好准备【手写快速排序,说明时间复杂度】
│ ├── [ 20M] 36-14学员有思路,但实现不出来【合并两个递增数组】
│ ├── [9.9M] 36-15学员竟没听说过这个问题【React事件和DOM事件的区别】
│ ├── [ 40M] 36-16了解VNode结构但写出很多细节错误【根据一段JSX写render函数】
│ ├── [ 40M] 36-17有思路,敢于尝试,知难而进,很赞!【设计并实现“撤销重做”功能】
│ ├── [ 35M] 36-18别光介绍项目功能,要重点介绍技术,你不是PM【介绍你的一个项目】
│ ├── [9.1M] 36-19表现出团队流程不规范【如果线上遇到了bug你该怎么处理】
│ ├── [ 30M] 36-20学习新知识的能力尚欠缺【自定义DSL流程图】
│ ├── [ 15M] 36-21反问面试官-面试过程点评
│ ├── [ 20M] 36-22反问面试官-自己选择React的合理理由
│ ├── [5.6M] 36-23反问面试官-只有个人项目,如何做项目介绍?
│ ├── [9.4M] 36-24反问面试官-女生职业规划难题,未来是否转行产品经理?
│ ├── [6.6M] 36-25反问面试官-如何判断公司符合自己的期望
│ └── [7.6M] 36-26反问面试官-正式面试时应该怎么样问?
├── 第37章 【第四阶段】模拟面试演练:张扬同学 – 毕业6年的前端“老兵” – Vue/
│ ├── [ 15M] 37-1【个人介绍】有经历有项目还有技术栈
│ ├── [ 47M] 37-2【简历分析】要展示出6年工作经验
│ ├── [ 23M] 37-3CSS基础知识很好【CSS盒模型读代码】
│ ├── [ 32M] 37-4ES6class语法不熟练,编码习惯有欠缺【JS设计三种菜单】
│ ├── [ 22M] 37-5审题不仔细,铸成大错【JSthis读代码】
│ ├── [ 36M] 37-6知道异步,但不精通EventLoop【JS异步读代码】
│ ├── [ 22M] 37-7计算机基础不扎实【JS垃圾收回算法】
│ ├── [ 37M] 37-8你之前用过,就能记得起来【Vue3自定义v-model】
│ ├── [ 18M] 37-9把你知道的全部说出来,不要保留【Vue3封装“心跳”组件】
│ ├── [ 31M] 37-10用Vue3但没用过CompsotionAPI【Vue3封装useLocation】
│ ├── [ 46M] 37-11不熟悉基础数据结构和时间复杂度【用JS实现队列】
│ ├── [ 41M] 37-12能根据思路写出代码,编码能力很好【机器人走方格】
│ ├── [ 42M] 37-13知道Proxy不代表知道响应式【手写Vue3基本的reactive】
│ ├── [9.3M] 37-14看过但不理解,面试就说不出来【Vue3和Vue2diff算法的区别】
│ ├── [ 21M] 37-15能体现出候选人的项目经验【从0搭建开发环境需要考虑什么】
│ ├── [ 23M] 37-16回答的很好,有过程有难点【介绍一个项目】
│ ├── [ 20M] 37-17反问面试官-大厂对学历的要求
│ ├── [7.4M] 37-18反问面试官-前端前景如何
│ ├── [ 15M] 37-19反问面试官-SSR会不会让前端又重回到全栈时代
│ ├── [ 26M] 37-20反问面试官-如何看待35岁失业的问题
│ ├── [ 23M] 37-21反问面试官-是否建议在北京定居
│ ├── [ 13M] 37-22张扬-面试结果评价
│ └── [ 13M] 37-23张扬-面试问题总结
├── 第38章 【第四阶段】模拟面试演练:托雷特 – 00 后应届毕业生/
│ ├── [ 11M] 38-1【学员个人介绍】不能只说个人履历,还要说明技术栈和项目
│ ├── [ 42M] 38-2【分析学员简历】对于应届生,面试官喜欢什么项目经历?
│ ├── [ 18M] 38-3学员没有体系、详细的学过CSS【HTML默认的inlineblock元素】
│ ├── [ 28M] 38-4基础必考题学员竟然忘了【CSS垂直水平居中】
│ ├── [ 23M] 38-5深入理解的知识,是忘不了的【JS值类型和引用类型】
│ ├── [ 32M] 38-6考察学员对新语法API的理解和使用【ES6和TS带来了哪些价值】
│ ├── [ 27M] 38-7看似简单,但学员竟忘了很关键的一块【URL有哪些组成部分】
│ ├── [ 31M] 38-8学员写的很挣扎,多次删改,表现的很不熟练【手写JSX循环和判断】
│ ├── [ 10M] 38-9不仅问方式,还要问应用场景【React组件通讯的方式】
│ ├── [7.0M] 38-10知道useParams说明有实践经验【React-Router如何获取动态参数】
│ ├── [8.8M] 38-11避免只用过CRA而没用过Webpack【Webpack有哪些基本配置】
│ ├── [ 43M] 38-12学员一边写代码一边讲解,表现非常好【手写二分查找,说明时间复杂度】
│ ├── [ 33M] 38-13说完结果,再写代码表达【二叉树的前、中、后序排列】
│ ├── [8.1M] 38-14考察学员的独立思考能力,思考框架的本质【如何理解“数据驱动视图”】
│ ├── [ 16M] 38-15不会Vue就只说React,不要全部放弃【Vue和React函数组件的区别】
│ ├── [ 56M] 38-16学员了解VDOM但却写出很多细节错误【根据一段JSX写出VNode】
│ ├── [ 14M] 38-17学员感觉设计模式很难,但实际没那么难【设计模式在前端开发中的应用场景】
│ ├── [ 45M] 38-18应届生该如何寻找项目难点和亮点【介绍你的一个项目】
│ ├── [9.5M] 38-19一个问题就能看出计算机基础不够扎实【是否了解WebAssembly】
│ ├── [ 18M] 38-20【反问面试官1-想毕业进大厂,要做哪些准备?】大厂对于应届生的简历要求
│ ├── [ 19M] 38-21附:本科毕业就必须进大厂,进不去就感觉很失败?—这完全错误!
│ ├── [4.9M] 38-22【反问面试官2-如何避免进入加班多的公司】是否加班需要权衡
│ ├── [9.0M] 38-23【反问面试官3-大厂校招如何选择心仪的部门】
│ ├── [8.6M] 38-24【反问面试官4-为何最近一个月没看前端】目标定太高,实现不了就很颓丧
│ ├── [ 14M] 38-25【反问面试官5-字节的面试题为何如此难】
│ └── [ 21M] 38-26托雷特-面试问题总结
├── 第39章 【第四阶段】模拟面试演练:小明同学 – 毕业2年的专科生/
│ ├── [ 16M] 39-1【学员个人介绍】委婉表达离职原因
│ ├── [ 61M] 39-2【简历分析】专业技能写太多,反而突出不了重点
│ ├── [ 68M] 39-3看代码不仔细导致错误【CSS选择器优先级】
│ ├── [ 54M] 39-4JS常用的API都不熟练,这是一个大问题【数组常用的API】
│ ├── [ 26M] 39-5HTTP基础知识弱,通不过面试【HTTP状态码和跨域】
│ ├── [ 34M] 39-6此时还不了解Vue3,更待何时?【Vue组件生命周期】
│ ├── [ 12M] 39-7体现出学员有Vue项目经验【Vueslot应用场景】
│ ├── [ 20M] 39-8最简单的CompositionAPI封装,没写出来【手写Vue3CompositionAPI】
│ ├── [6.9M] 39-9不知道什么是编译,计算机基础较差【Babel解决了什么问题】
│ ├── [ 24M] 39-10基础数据结构和时间复杂度,都不了解【用栈翻转一个字符串】
│ ├── [ 20M] 39-11没有思路,更写不出代码【求两个数组的交集和并集】
│ ├── [ 17M] 39-12项目难点没有总结到位【介绍自己的一个项目】
│ ├── [ 42M] 39-13【反问面试官-如何在业余时间高效学习】
│ ├── [ 13M] 39-14小明同学-面试结果评价
│ └── [3.1M] 39-15小明同学-面试问题总结
└── 第40章 【第四阶段】模拟面试演练:陈同学 – 毕业两年转行前端/
├── [ 32M] 40-1自我介绍,分析学员简历
├── [ 14M] 40-2CSS面试题-CSS选择器优先级
├── [ 20M] 40-3HTTP面试题-HTTP-URL
├── [ 31M] 40-4框架应用-Vue或React组件通讯方式
├── [ 18M] 40-5算法面试题-手写二分查找,说明时间复杂度
├── [ 18M] 40-6算法面试题-手写二分查找,说明时间复杂度
├── [ 22M] 40-7算法面试题-手写二分查找,说明时间复杂度
├── [ 25M] 40-8项目面试题-劫持网页链接
├── [ 11M] 40-9反问面试官
├── [ 13M] 40-10陈同学-面试结果评价
└── [ 13M] 40-11陈同学-面试问题总结
└── 资料代码/
更新日志
2022-11-9:已更新到25章,持续更新中,后续同个网盘链接更新,请放心下载。
2022-12-11:已更新到32章
2023-3-6:已更新完结,百度云盘下载。
2024-3-25:更新2024升级版