课程简介
课程核心内容
1. Webpack核心配置深入解析;
2. Webpack常用Loaders和Plugins深入学习;
3. 自定义Webpack中自己的Loader和Plugin;
4. Babel各种用法以及polyfill、TypeScript的支持;
5. ESLint的配置规则以及在VSCode、Webpack中的使用;
6. 各种性能优化方案:打包抽取分包、Tree Shaking、动态链接库、CDN、 gzip压缩等等;
7. Webpack模块化原理解析、打包原理实现;
8. 掌握其他流行构建工具: gulp、 rollup、 vite;

为什么要学习本课程?
首先,我们需要弄清楚-个问题: Webpack等构建工具可以直接帮助我们完成项目的工程化构建过程。但是仅仅依赖于脚手架帮助我们完成的工作是否已经足够了呢?
事实上,就日常工作来说,完全不懂Webpack等工具的配置也是不可以的。比如在开发Vue、React、 Angular等项目的过程中我们需要一些特殊的配置:比如给某些目录结构起别名,让我们的项目支持sass、less等 预处理器,希望在项目中手动的添加Type-Script的支持,都需要对Webpack进行一些特殊的配置工作。
当然,除了日常工作之外,如果我们希望将在原有的脚手架.上来定制一些自己的特殊配置提供性能:比如安装性能分析工具、引用cdn的资源,使用gzip压缩代码,公共代码抽取等等操作。甚至是你开发了一个自己的库文件,类似于element-ui组件化或者lodash功能库,你想要对它们进行Webpack开发和构建的配置,那么你必须掌握Webpack的各种配置,甚至包括需要编写属于自己的loader和plugin。
对于想要在前端领域进阶成为高级开发工程师,甚至是架构师的前端开发者来说,Webpack等构建工具是必须学习的,甚至包括其中的一些高级特性和原理,都是要熟练掌握的。企业在招聘高级前端工程师或者架构师时,必然会对Webpack和其他的构建工具有要求,这样的人员在进入公司时,可以帮助公司去优化或者架构前端的项目,编写一些自动化的脚本,而不再局限于仅仅编写公司的业务代码。
所以,想要做中大型企业项目,想要在团队中技术地位更高,想要进阶前端高级工程师,Webpack等构建工具,是我们必须掌握的核心技术。
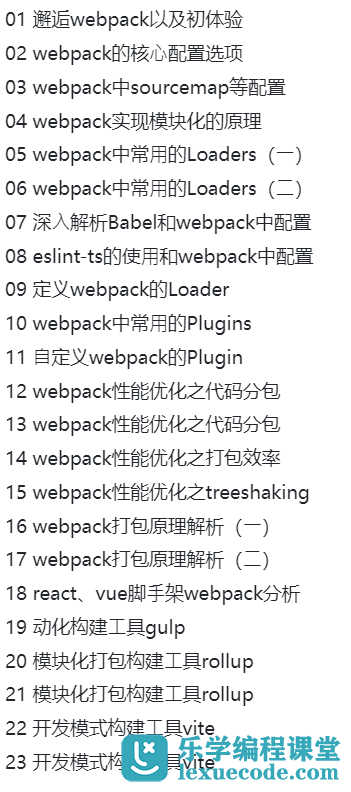
课程目录

更新日志
2022-1-24:已更新完结,无密mp4网盘下载








