课程简介
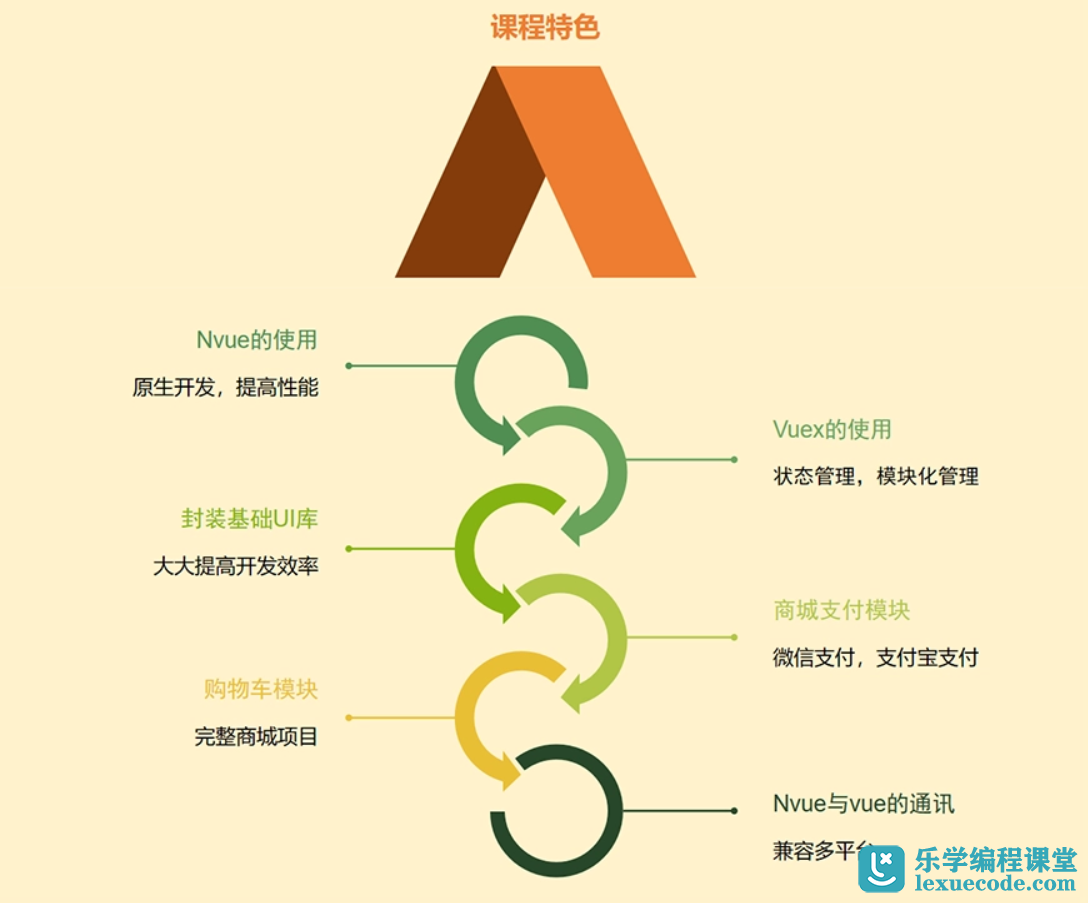
本课程是一门uniapp实战开发商城app与小程序的视频教程。本课程从环境搭建、核心技术讲解到商城模块开发再到项目上线部署,手把手带你开发一套商城类app和小程序项目,课程包含nvue基础快速入门、ui基础库封装、前端界面开发(核心)、Vuex模块化处理、前后端交互部分开发、多端兼容处理、打包上线等核心内容。通过学习本课程,你将快速掌握uniapp的实战开发技能。
为什么学习uniapp
uni-app是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。使用uniapp能极大的提升开发效率,提升职场竞争力。
相关课程推荐
SpringBoot+Uniapp实战开发全新仿抖音短视频App

适合人群
具备Html+Css+Javascript基础知识和Vuejs基础知识的前端开发人员,尤其是app和小程序开发人员。
有vue和微信小程序基础的人员,能快速上手uni-app。



课程目录
├── 1项目介绍/
├── 2环境搭建和项目创建/
├── 3App.vue引入全局公共样式/
├── 4底部导航开发/
├── 5UI基础库封装/
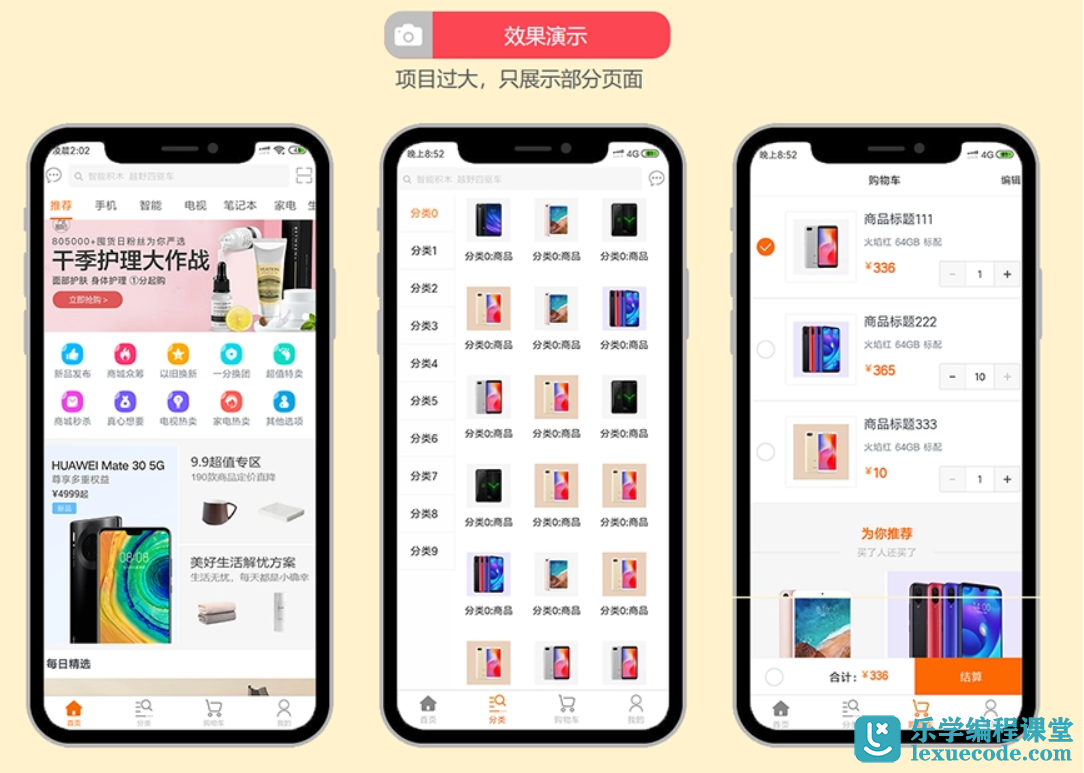
├── 6首页开发(vue部分)/
├── 7nvue基础快速入门/
├── 8首页开发(Nvue部分)/
├── 9搜索页开发/
├── 10搜索列表页开发/
├── 11商品分类页开发/
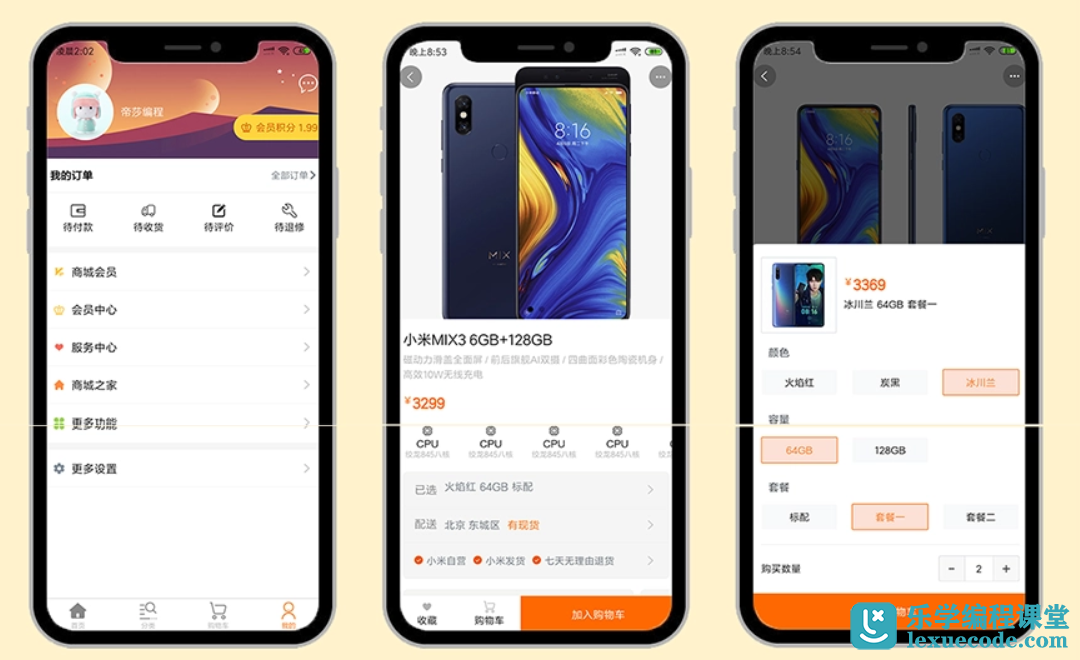
├── 12商品详情页开发/
├── 13商品评论列表页开发/
├── 14vuex快速掌握/
├── 15购物车开发/
├── 16个人中心页开发/
├── 17设置页开发/
├── 18编辑个人资料页开发/
├── 19收货地址页开发/
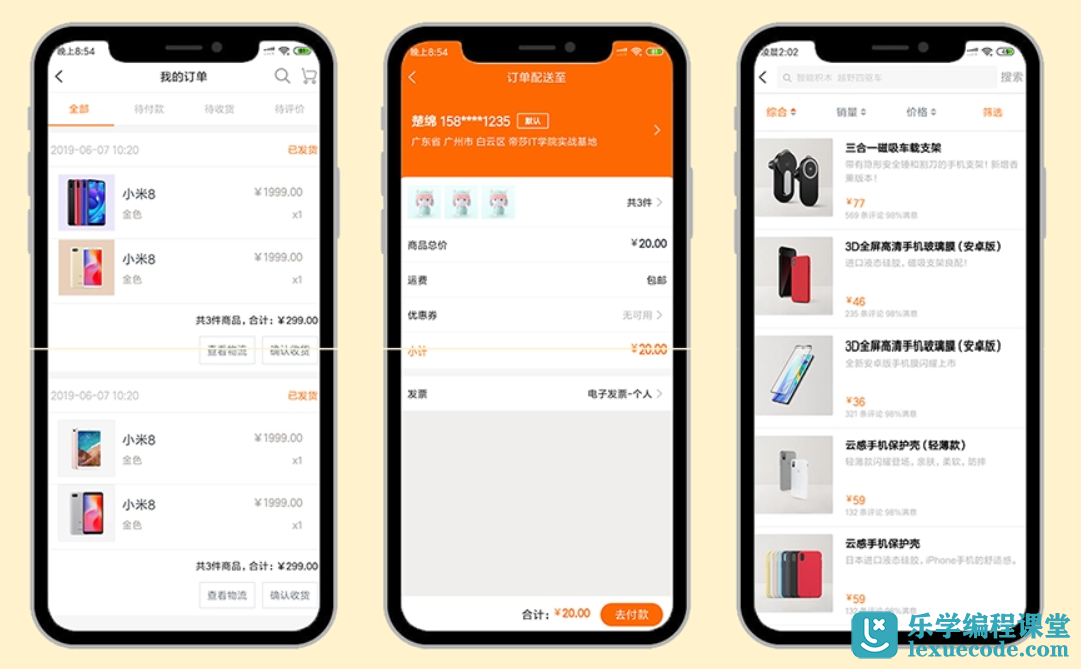
├── 20订单页开发/
├── 21订单支付页开发/
├── 22发票页开发/
├── 23登录页开发/
├── 24通知页开发/
├── 25通知详情页开发/
├── 26优化首次加载白屏问题/
├── 27支付方式页和支付成功页开发/
├── 28选择优惠券页开发/
├── 29订单详情页开发/
├── 30物流信息页开发/
├── 31申请售后页开发/
├── 32关于商城页开发/
├── 33前后端交互部分开发/
├── 34多端兼容处理/
├── 35打包上线/
├── 36后端部署(附加课)/
└── 源码/
更新日志
2022-4-10:已更新完结,网盘下载学习









